Как установить Яндекс Метрику
Яндекс метрика обучение видео:
Как установить и настроить Яндекс метрику?
В этом коротеньком ролике мы поговорим о том, как поставить на ваш сайт счетчик Яндекс Метрики, в том числе и Яндекс Метрики 2.0. Что нам потребуется для того, чтобы поставить счетчик? Первое. Это зарегистрированная почта в Яндексе. В нашем случае vorota-okna5@yandex.ru, либо это называется аккаунт Яндекс аккаунт. Также это называется Яндекс паспорт и тому подобное.

Второй момент, который нам понадобится – это доступ к вашему хостингу, а еще лучше ftp доступы для того, чтобы зайти специальной программой, так называемым ftp клиентом, например, FileZilla на ваш хостинг.

У вас должен уже стоять сайт, я сейчас буду его менять, заменять на новый и вы увидите, как я буду ставить Яндекс Метрику. При этом, я покажу и расскажу несколько важных правил и некоторых удобных инструментов для того, чтобы работать с настройкой Яндекс Метрики и других счетчиков.
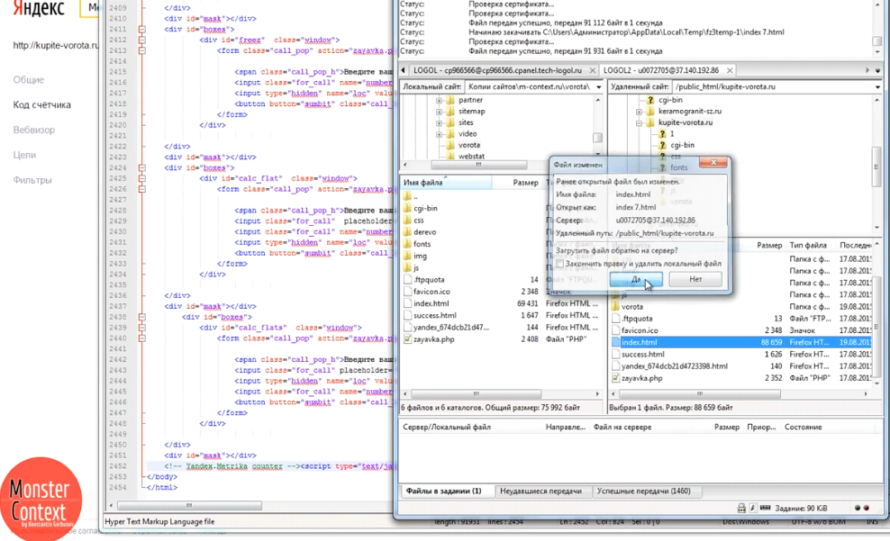
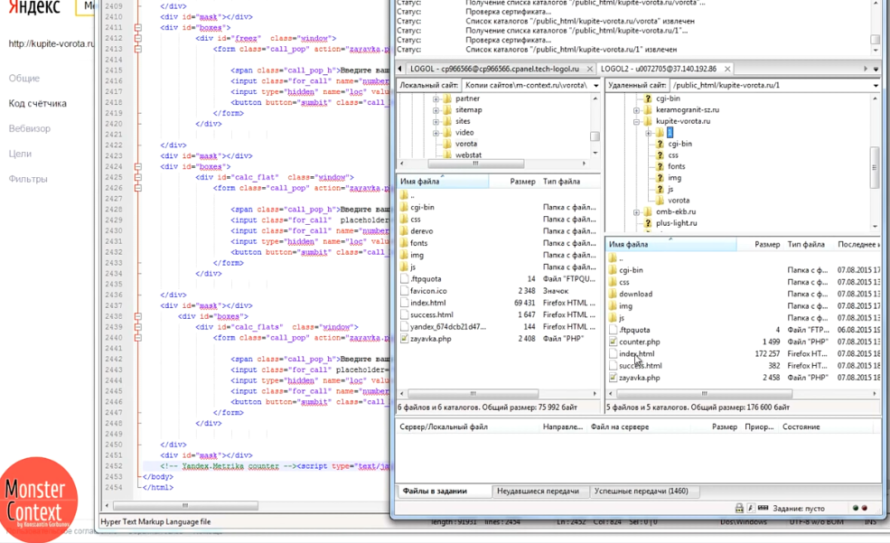
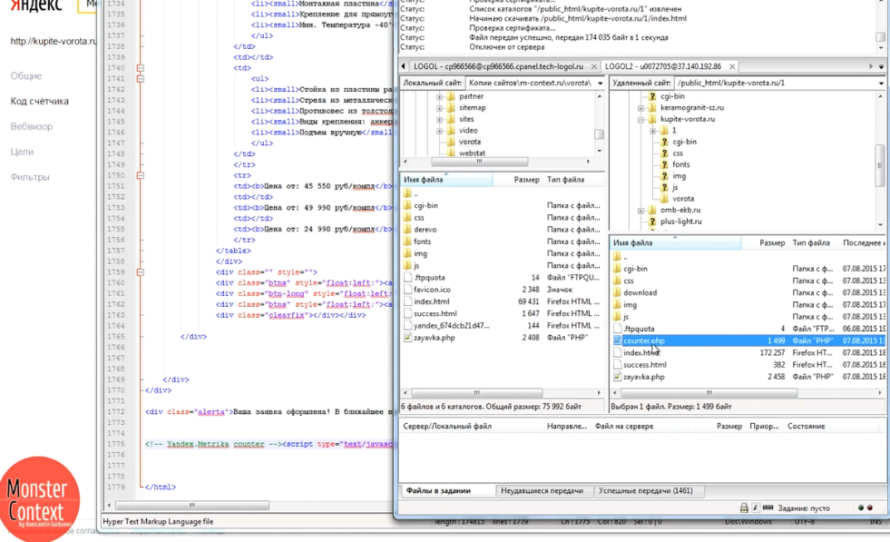
Итак, первое. Давайте, зайдем на сайт. Здесь висит сайт kupite-vorota.ru. Этот сайт старый, мы меняем его на новый, т.е. здесь была какая-то Метрика, мы ее заменяем на новую, нам она не подходит, потому что она не известно где висит и тому подобное. Сейчас будем вешать новую. Первое, что я делаю, это я здесь создаю папку, прямо на хостинге, создаю каталог, каталог 1, например. Складываю туда все, кроме нашего сайта, который мы будем заменять, а он лежит в папке «vorota», складываем в папку 1. Далее мы берем папку «vorota» и переносим всю эту информацию в основную нашу папку.

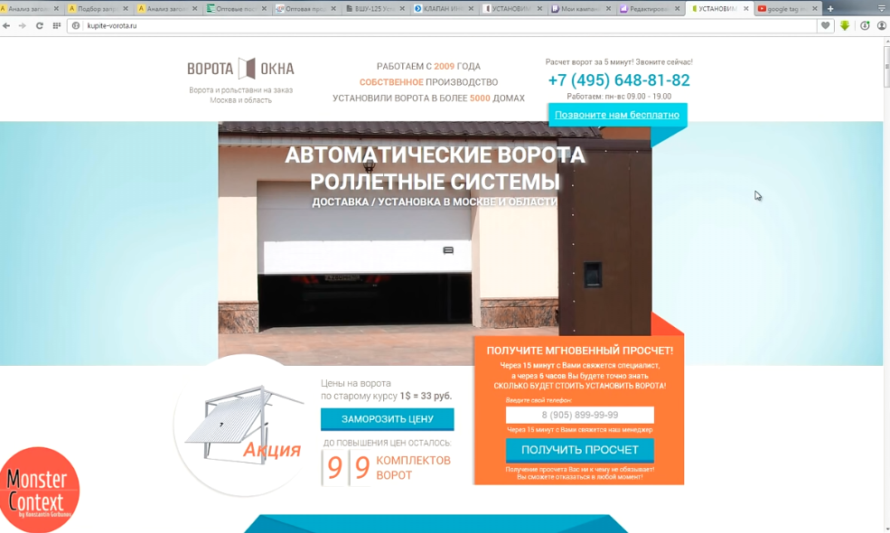
У нас появился наш сайт на главной странице. Вот, как раз, он выглядит вот так.

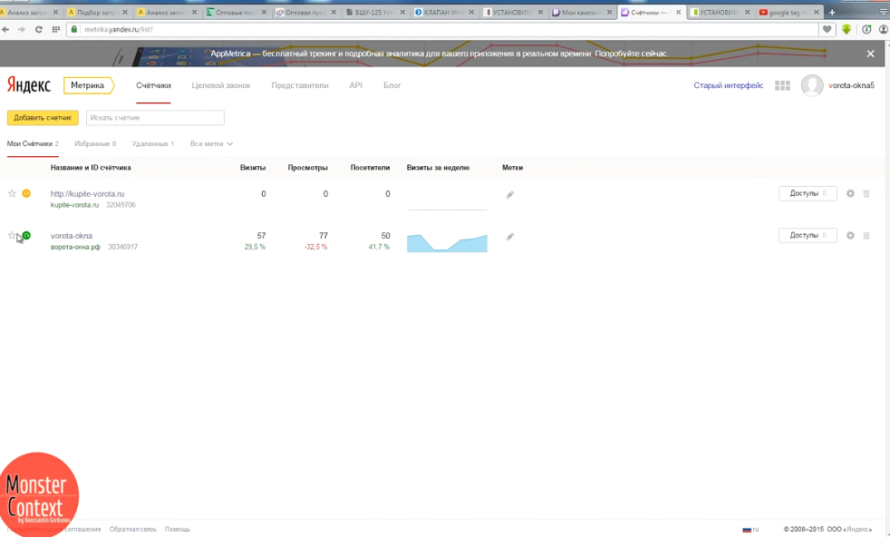
Существует несколько методов установки Яндекс Метрики. Но в любом случае нам понадобится код Яндекс Метрики. Поэтому мы переходим на metrika.yandex.ru. Здесь, либо у вас будет ничего, скорее всего, либо какие-то уже сайты, если кто-то вам уже ставил вебмастер, например, ставил Метрику на какой-то другой сайт, либо вы когда-нибудь ставили Яндекс Метрику, не важно. Важно увидеть кнопку «добавить счетчик». Мы нажимаем ее.

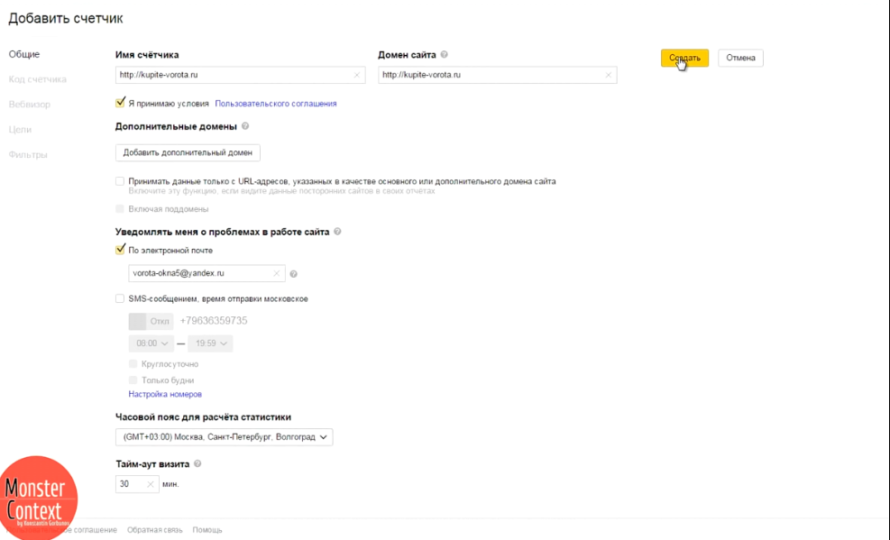
«Имя счетчика». Скорее всего, это будет название домена — kupit-vorota, «домен сайта» тот же самый — kupit-vorota. Естественно, вы принимаете все условия, пользовательское соглашение. «Дополнительные домены» , они используются обычно для статистики редиректов, если у вас есть какие-то определенные редиректы с других доменов и вы хотите знать всю статистику, то обычно подключаются дополнительные домены. «Уведомлять меня о проблемах в работе сайта», например, по электронной почте. Советую использовать, если у вас хостинг ненадежный, а вы не знаете, скорее всего, надежный он, или нет. «Sms сообщения» — тут уж выбирайте сами. Далее вы ничего не трогаете и нажимаете «создать».

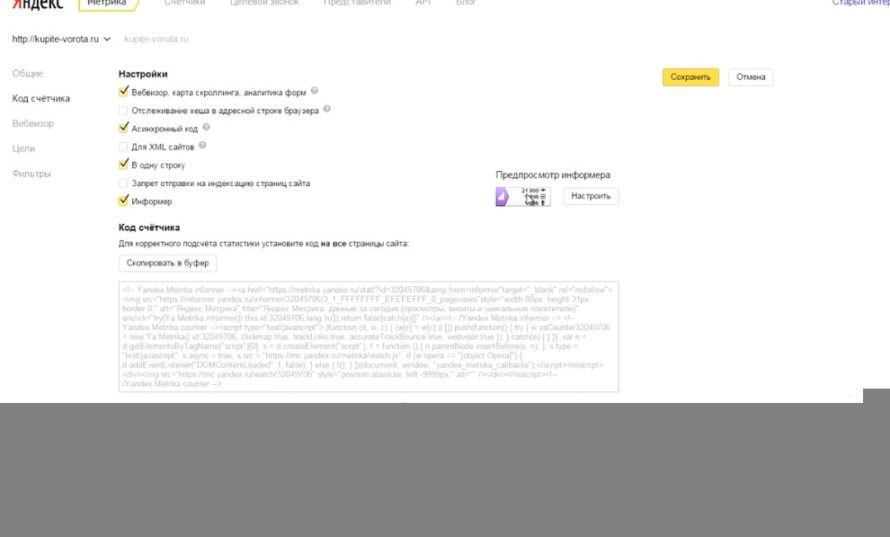
Переходим на следующую вкладку «код счетчика». Здесь нам нужно будет использовать несколько галочек. Первое. «Вебвизор», карта скроллинга, аналитика форм» — это то, чем выделяется Яндекс Метрика по сравнению с Google Analytics, например. Далее «отслеживание хеша в адресной строке браузера» и, если у вас AJAX сайт, то можно использовать. Но я предполагаю, что вы не разбираетесь в этом и в 90% случаев, в 95% даже случаев у вас обычные сайты, поэтому эта галочка в принципе не нужна. «Для XTML сайтов» — это тоже самое, вам, скорее всего, не понадобится. «В одну строку» — код помещается в одну строку, в принципе, очень удобно для оптимизаторов, те, кто хотят оптимизировать вашу страницу. Я, например, люблю использовать в одну строку код, он очень удобный, компактный. «Запрет отправки на индексацию страниц сайта» — вот это я не рекомендую делать, потому что ваши страницы просто не будут отправлены на индексацию. «Информер». Информер – это, я думаю, вы видели такую вещь, это прямоугольник, в котором располагается вся инсайдерская информация по вашему сайту, т.е. сколько человек было на сайте и тому подобное. Кто-то даже подделывает информеры и делает их как картинки. Я вам не рекомендую его ставить. Зачем палить эту информацию для своих конкурентов?

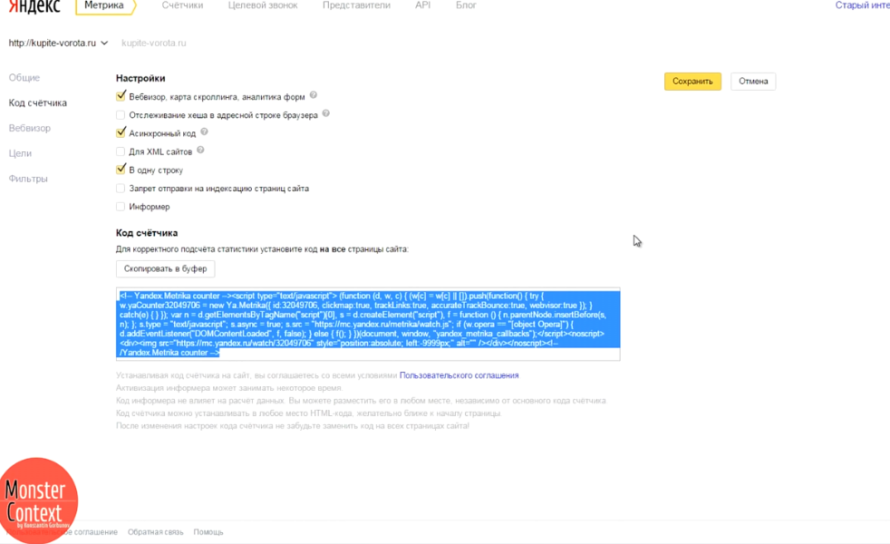
«Для корректного подсчета статистики установите код на все страницы сайта». И вот здесь идет очень интересная информация от Яндекса, часто очень спорят новички, те, кто только начинают работать с какой-то аналитикой и статистикой своих сайтов. Почему-то видно на молодых сайтах, что стоит несколько Яндекс Метрик на одном сайте. Это может быть связано с несколькими поддоменами, например, test.m-context.ru, или что-нибудь такое, какие-нибудь такие поддомены и там ставится отдельная метрика. Я не рекомендую ставить разные метрики, я рекомендую ставить одну метрику, как тут написано, «на все страницы сайта». И с помощью аналитики вполне можно разделить весь трафик, т.е. можно его разделить по полочкам и понять, где трафик входил, на каких страницах он был, на каких страницах он выходил. Итак, далее. У нас появился код. Теперь необходимо его скопировать в буфер.

Копируем код счетчика. Теперь расскажу про три варианта установки счетчика на сайт. Первый вариант самый простой, если у вас, например, лендинг, то вам необходимо попасть в ваш index.html, т.е. основную страницу сайта, вот я ее даже переоткрою и здесь установить код. Код, как вы видите, как раз, у меня в одну строку. Сохраняю страничку и, тем самым, я установил на свою основную страницу, на страницу index.html код Яндекс Метрики. Это самый простой вариант установки Яндекс Метрики.

Если у вас другой вариант, например, у вас несколько страниц. Есть несколько вариантов. Самый простой – это зайти под страницу index.html.

Заходим в код другой папки и устанавливаем сюда код Яндекс Метрики. Это самый простой вариант, опять же. Можно на все страницы проставить одну и ту же Яндекс Метрику. Естественно, она полностью будет отслеживать, с каких страниц входил, выходил клиент и так далее, т.е. всю эту информацию Яндекс Метрика будет отслеживать.
Есть другой вариант. Второй вариант, опять же, для лендингов очень хорош. Второй вариант заключается вот в таком контейнере. Называется он counter.php.

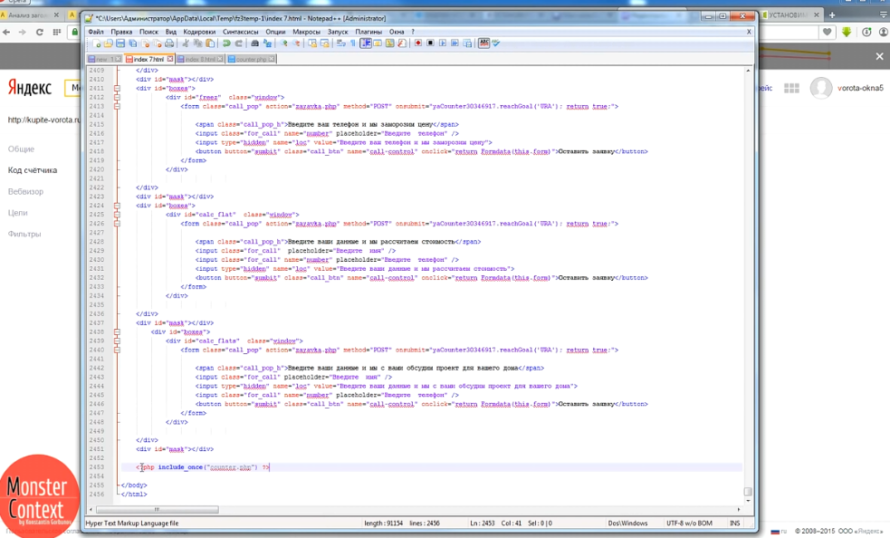
Что делает этот контейнер? Сейчас я его открою, специально вам покажу. В этом контейнере можно расположить несколько счетчиков, в том числе Яндекс Метрику, Google Analytics, а этот сам контейнер располагать, например, в футере вашего сайта, если вы знаете, что такое футер сайта. Что делает counter.php Футер сайта – это код, который располагается на всех страницах сайта, особенно, если у вас есть система управления сайта, CMS. Если у вас такой нет, то вы можете использовать вот такой код, сейчас я его вставлю на основную страницу, при этом я удаляю Яндекс Метрику отсюда и вставляю вот такой код перед тегом body. Кстати, забыл добавить, что обязательно нужно вставлять перед тегом body и вставлять на каждую страницу нашего сайта.

Вкратце, CMS сайта, как раз, этим и занимается, т.е. она вставляет основные блоки уже на страницу и собирает ее с помощью базы данные. То есть, какую-то информацию загружает из базы данных, часть информации он подгружает вот из таких вот php контейнеров. Также хочу заметить, что контейнер должен быть единственным, т.е. на сайте он должен лежать, например, в корневом каталоге и к нему должен быть полный прописан путь. Какой плюс использования контейнера? В том, что, если вы захотите поставить не один счетчик, не два, а три, пять, десять, пятнадцать, или какую-то еще информацию, то вам придется редактировать не все страницы, а только один контейнер.
Теперь по поводу контейнеров и можно ли это вообще унифицировать? Можно. Для этого я рекомендую посмотреть очень интересное видео «Google Tag Manager — все счетчики на сайт за 5 минут». Думаю, оно будет очень вам полезно. http://m-context.ru/google-adwords-video/google-tag-manager/ Google Tag Manager — все счетчики на сайт за 5 минут Вкратце, тот контейнер, который я создаю вручную, сделал Google на своем сайте и вы можете на сайте Google, а именно на сайте Google Tag Manager создать свой собственный аккаунт и в нем создавать таких контейнеров превеликое множество. Также, если у вас интернет-магазин, то, скорее всего, у вас есть CMS – система управления сайтом. Внутри вашей админки, скорее всего, есть настройки и в этих настройках также есть настройки Яндекс Метрики, в которую нужно поместить вот этот код, код Яндекс Метрики. Работает он по тому же принципу, т.е. устанавливает контейнер в ваш футер, в футер вашего сайта и размещает на все страницы Яндекс Метрику, как и Google Analytics, так и любой другой счетчик.
Теперь перейдем установки целей нашей Яндекс Метрики. Кстати, если вы увидите вот такой желтый значок, это значит, что Метрика предустановленна, т.е. пока еще данные поступают, ничего страшного нет. Главное, чтобы он стал зеленым, т.е. вот такой значок, а не красный. Зеленый значок – это означает то, что Яндекс Метрика работает правильно на этом сайте. Сейчас просто данные пока задерживаются. Задержка статистики Яндекс Метрики относительно вашего сайта около 15 минут, т.е. через15 минут он загорится зеленым, если, конечно, все установлено правильно.

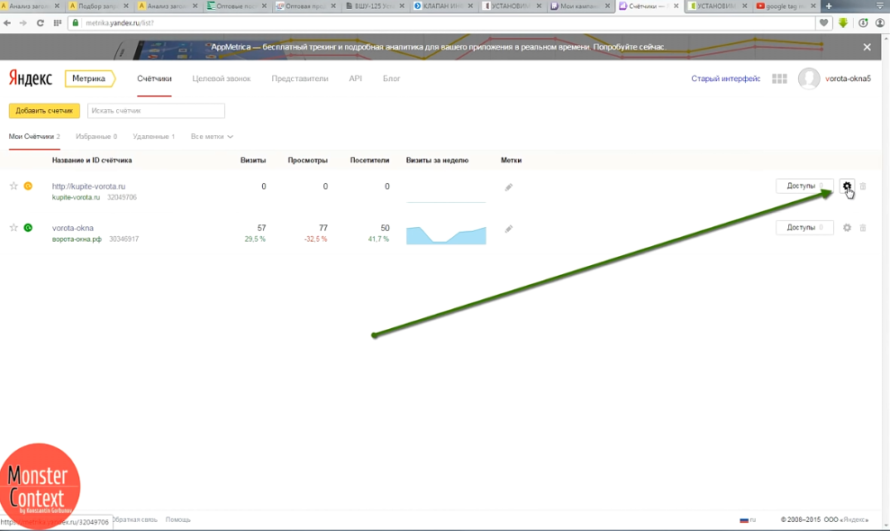
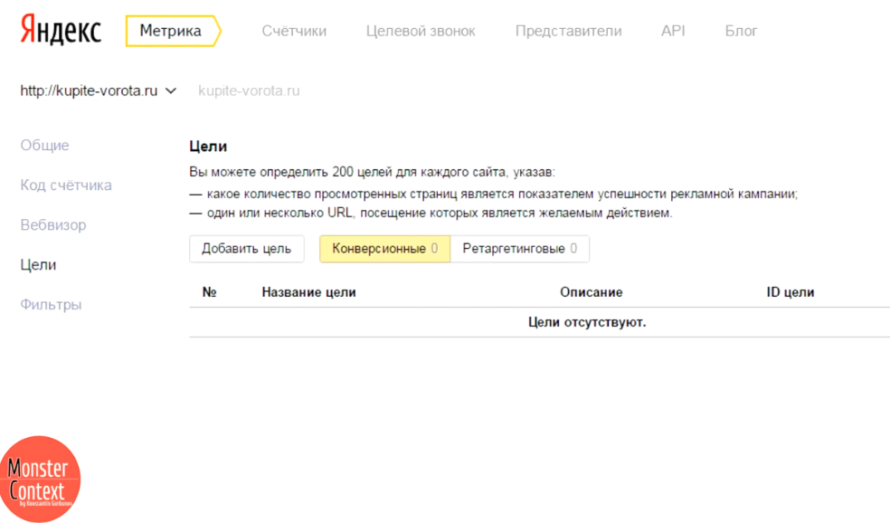
Переходим к целям. Нам необходимо перейти в настройки счетчика. Для этого нам нужно перейти вот по этой шестеренке.

Теперь мы переходим во вкладку «цель» и здесь мы должны установить цели. Но для начала, давайте, поговорим о том, что такое цель. Цели необходимы для точного подсчета заявок с вашего сайта. Есть несколько теорий о том, как вообще поставить правильно цели.

Есть несколько вариаций и что такое вообще цель? Цель – унифицированное достижение какого-то определенного уровня. То есть, клиент может проходить несколько стадий до момента заявки. Например, он может положить что-то в корзину, а может сразу оставить вам телефон, а может сделать еще какое-то действие. Но хочу заметить, если у вас лендинг, я рекомендую вам ставить одну цель на все кнопки, потому что лендинг преследует одну и ту же цель – цель получения каких-то контактов, в том числе почты, телефона, возможно, имени и других. Возможно, стоит разделять некоторые цели. Например, если у вас на лендинге есть кнопка «получить прайс» и «получить просчет»,то тогда стоит разделить эти цели. Также, возможно, стоит разделить цели обратного звонка, вот в нашем случае «позвоните к нам бесплатно» и «получить просчет».

Но более детально, т.е. ставить на каждую отдельную кнопку по цели я не рекомендую, потому что рано, или поздно вы начнете все это анализировать и поймете, как это неудобно делать. То есть, нужно группировать данные и так далее. Я рекомендую на первом этапе, если у вас лендинг, или интернет-магазин, поставить одну-две цели. В моем случае я поставлю одну цель. Цель будет – достижение заявки, т.е. человек отправил нам заявку. Если у вас интернет-магазин, то, скорее всего, это две цели. Первая – это человек положил в корзину что-то и вторая цель – это цель, когда человек что-то заказал. Также хочу заметить еще один момент. Когда вы будете уже настраивать Яндекс Директ, либо его уже настроили, либо начали настраивать, скорее всего, вы увидите такую вещь, как ретаргетинг, рекламная кампания по ретаргетингу. Вы сможете возвращать клиентов к себе на сайт и вы сможете возвращать клиентов, которые, например, не оставили заявку на вашем сайте, или положили что-то в корзину, но ушли и при этом не оставили заявку на сайте, т.е. несколько условий было по целям, либо не выполнено. Цели, в том числе, нужны и для этого.
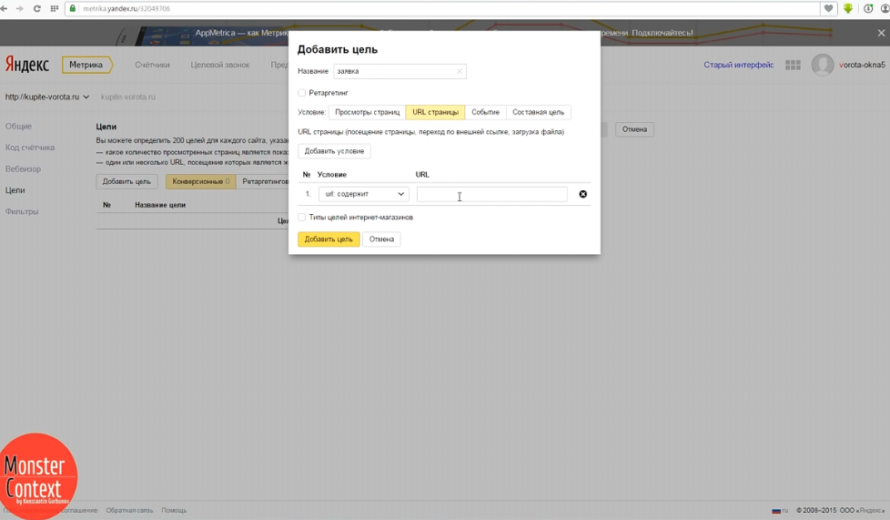
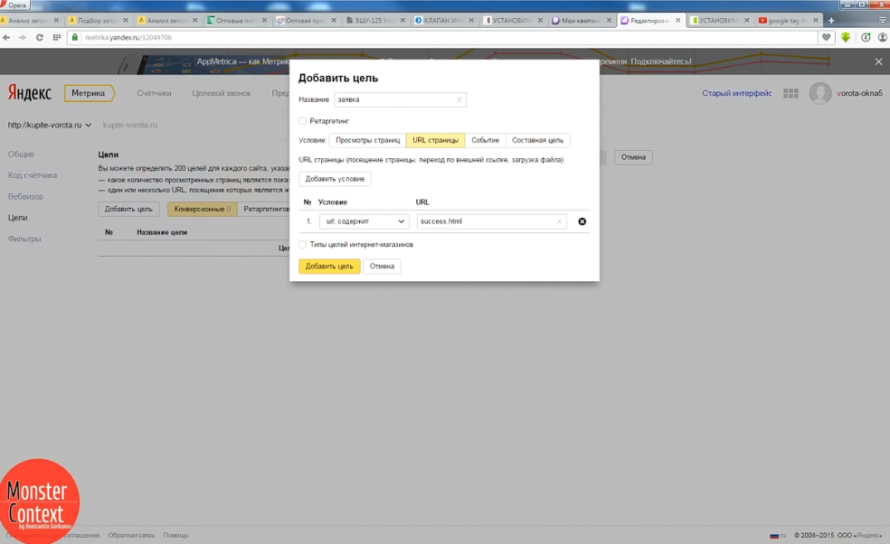
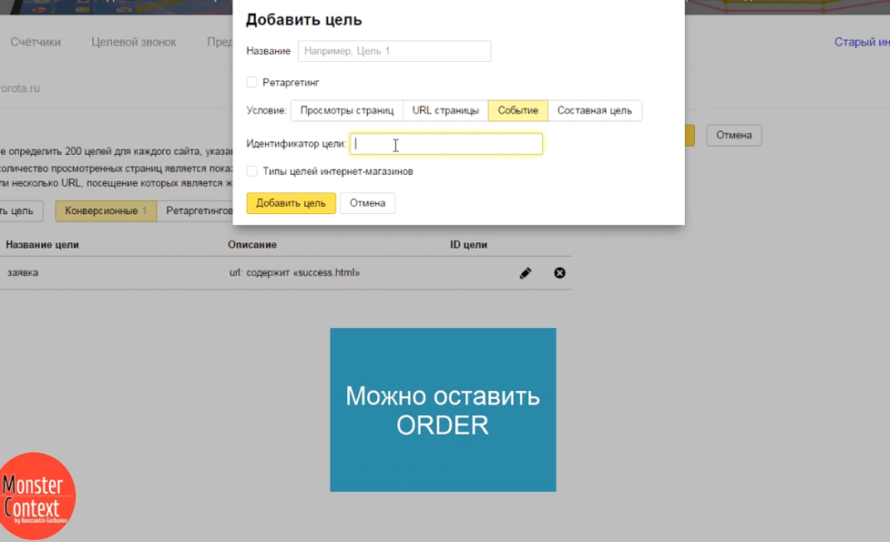
Теперь самое важное. Как ее поставить? Цель можно поставить двумя основными методами. Первое. Напишу «заявка». Это название цели, оно ни на что не влияет, как вы видите, здесь есть, как раз, галочка «ретаргетинг». В моем случае я ретаргетинг использовать не буду. Это тоже информационная, по большей части, галочка. Заявку можно добавить двумя вариантами. Это url страницы, т.е. человек попадает на какую-то определенную страницу, в том числе, на этой странице должна стоять Яндекс Метрика, и в этом случае происходит зачет, т.е. плюс один к цели.

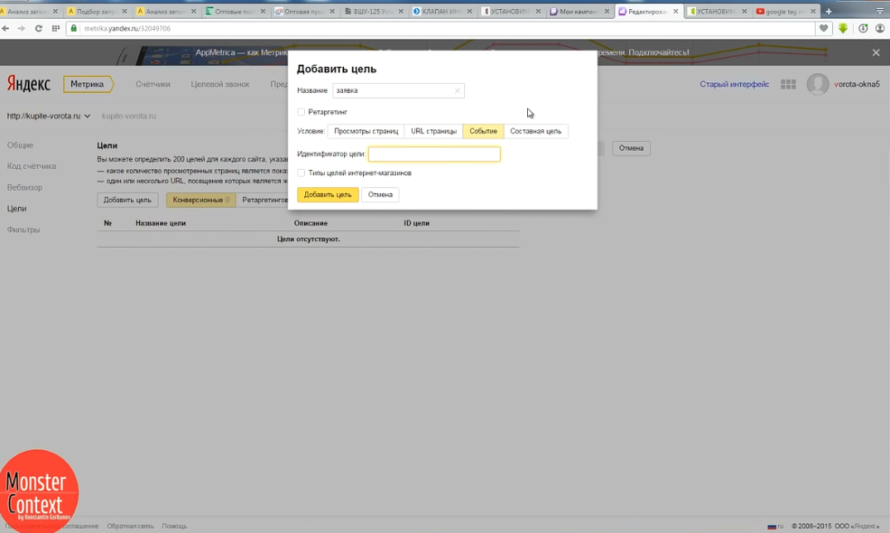
Либо второй вариант. Человек на какой-то определенной странице делает какое-то событие. Событие может быть нажатие на кнопку, нажатие на ввод телефона и так далее, т.е. вариантов может быть миллион.

Какой вариант лучше? Для новичков лучше всего использовать url страницы и использовать success.htm.

Что это такое? Вообще, это страница благодарностей. Вещь очень нужная, сейчас я покажу, как она выглядит.

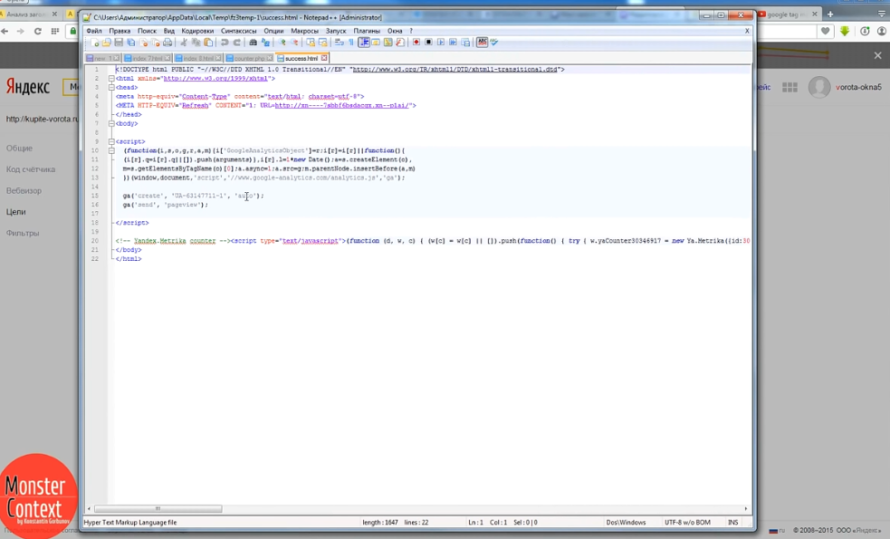
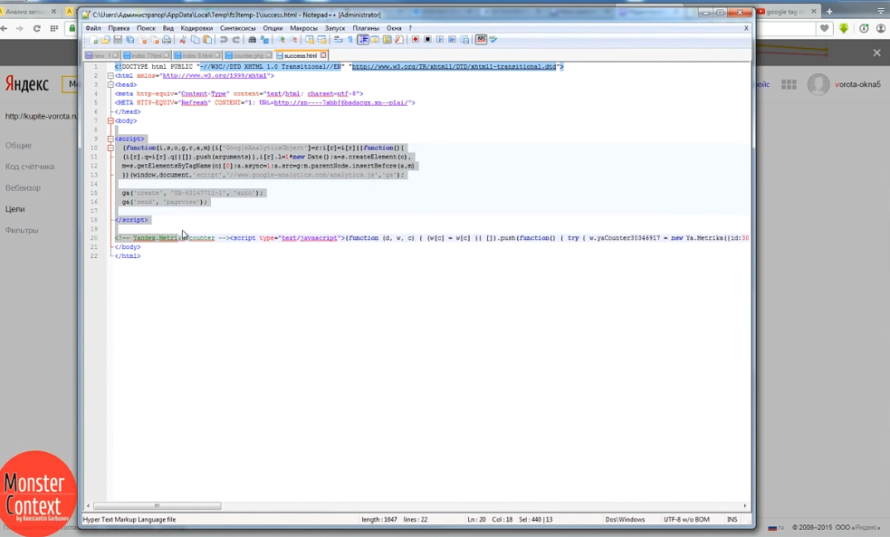
Как вы видите, здесь стоит Яндекс Метрика. Я рекомендую тоже здесь ставить не Яндекс Метрику, давайте, ее удалим отсюда.

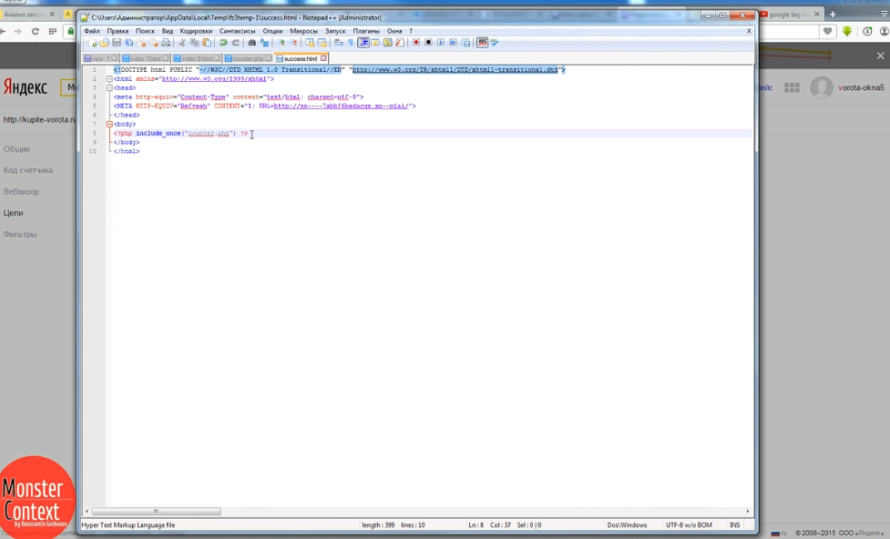
И поставить также counter.php, т.е. информация будет засчитываться и, как только человек попадает на эту страницу, там стоит Яндекс Метрика. Яндекс Метрика видит, что url содержит success.htm и Яндекс Метрика всю эту информацию о человеке, все куки, всю дополнительную информацию, все собирает и начинает анализировать. Это первый вариант, который буду использовать я.

Есть второй вариант, который я использовал ранее. Использовал, в том числе, на своих сайтах, на сайте m-context такой вариант стоит. Хотя, если сейчас мы заполним заявку, как вы видите, есть страница благодарности отдельно, называется m-context.ru/thanks.html и здесь, как раз, стоит цель. Второй вариант, который тоже я использую, это взаимодействие по клику на кнопку,т.е. на всех кнопках стоят цели. Тоже очень удобный инструмент, но здесь есть несколько отрицательных сторон. Первая сторона. Если у вас не стоит специальная проверка на заполнение вашего поля, а стоит напрямую информация на кнопке, т.е. я могу нажимать несколько раз на эту кнопку, у вас будут зачисляться постоянные цели, т.е. человек нажимает на кнопку, но при этом не отправляются заявки, т.е. выполнение целей будет намного больше, чем заявок. Это, естественно, не подходит. Для этого я рекомендую вам почитать help. И там есть вкладка «цели и конверсии» и здесь есть все о событии, т.е. настройки цели через события.

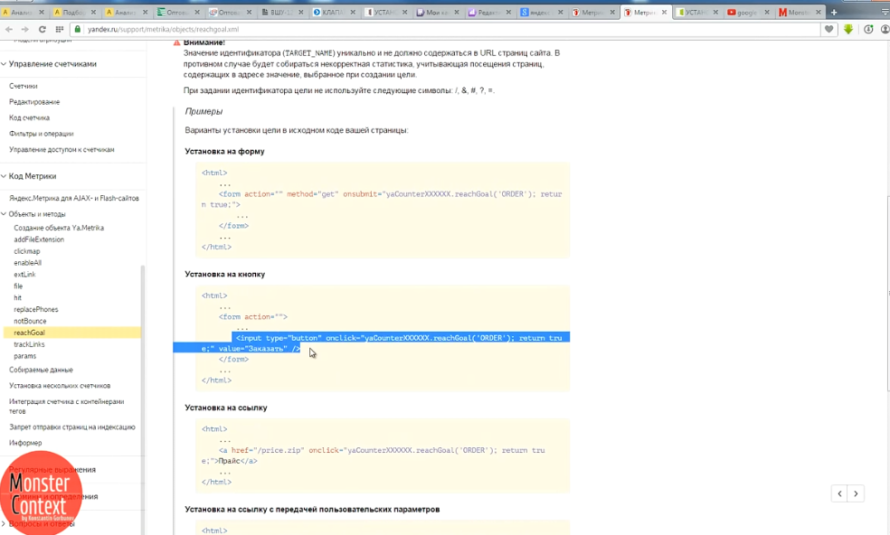
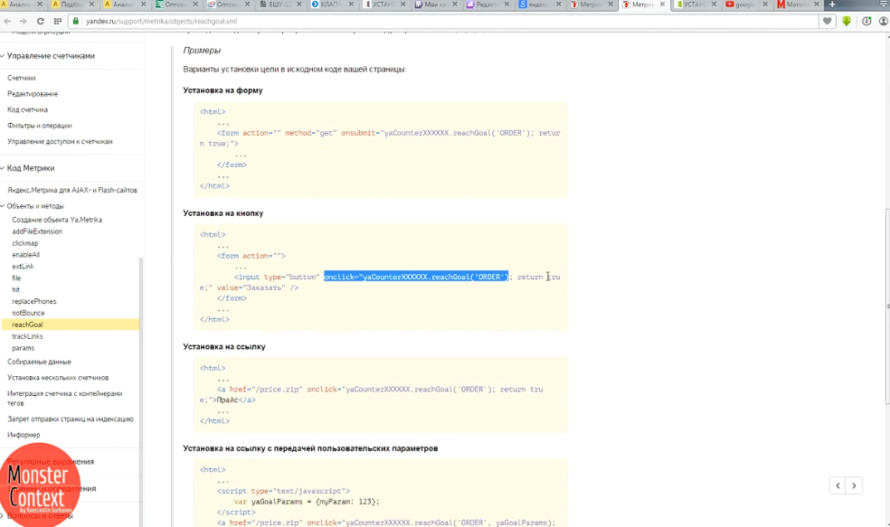
Здесь есть «произвольные события», вот вкладка отдельная. И здесь есть все варианты установки в исходный код вашей страницы. Но я рекомендую вам поставить ее следующим образом. Ставить ее не через кнопку. Если вы немного программист, я думаю, вы разберете, что такое imput.

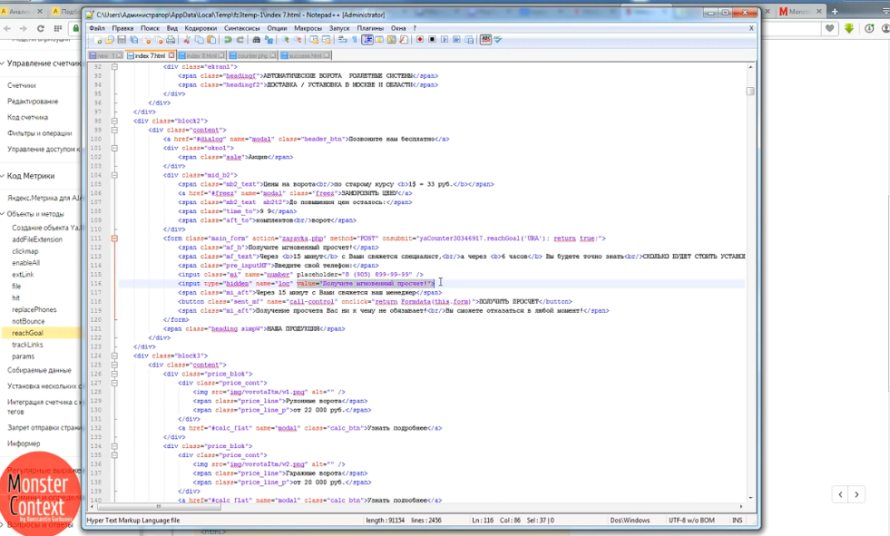
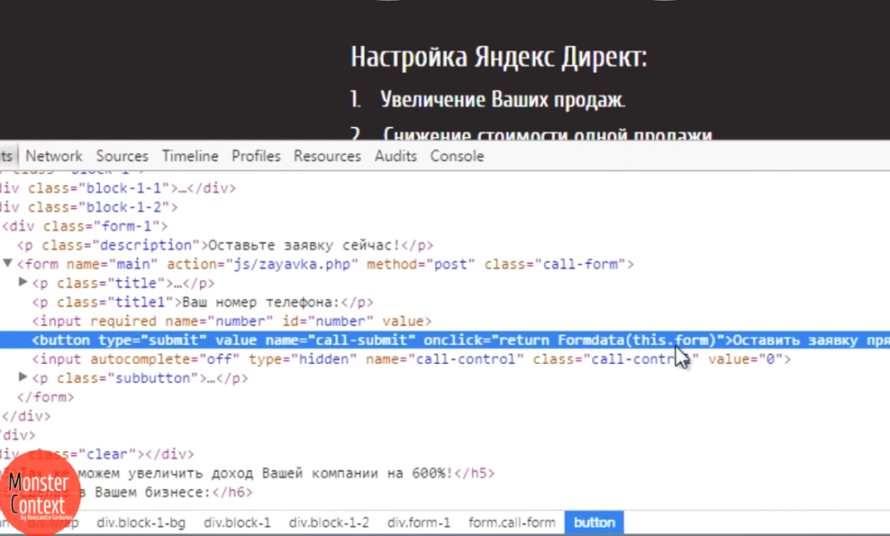
Если посмотреть на нашем сайте, давайте, посмотрим любую кнопку, imput – получите мгновенный просчет, для примера.

Вот она эта кнопка — imput type и событие onklick. Вот в этом случае человек, при нажатии на кнопку, даже, если не заполнено поле, в Метрику все равно будет поступать сигнал о том, что цель была достигнута, хотя ничего присылать сам сайт вам не будет, т.е. заявки самой по себе нет.

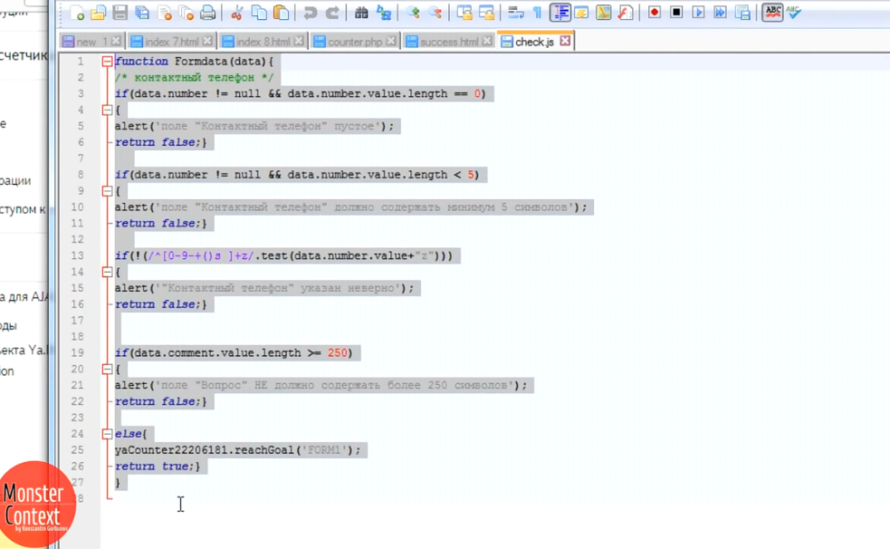
Какой вариант есть для того, чтобы это исправить? Для этого есть самый простой вариант, называется Java script и маленький код. В моем случае вот такой код, который проверяет наличие контактного телефона.

Если поле пустое, то отправляется alert и в конце-концов у нас, если все нормально, то исполняется yaCounter reachGoal, т.е. идет выполнение цели, только после того, как у нас идет проверка всех наших полей, заполнены они, или нет. На сайте это выглядит вот так – return Formdata (this.form) .

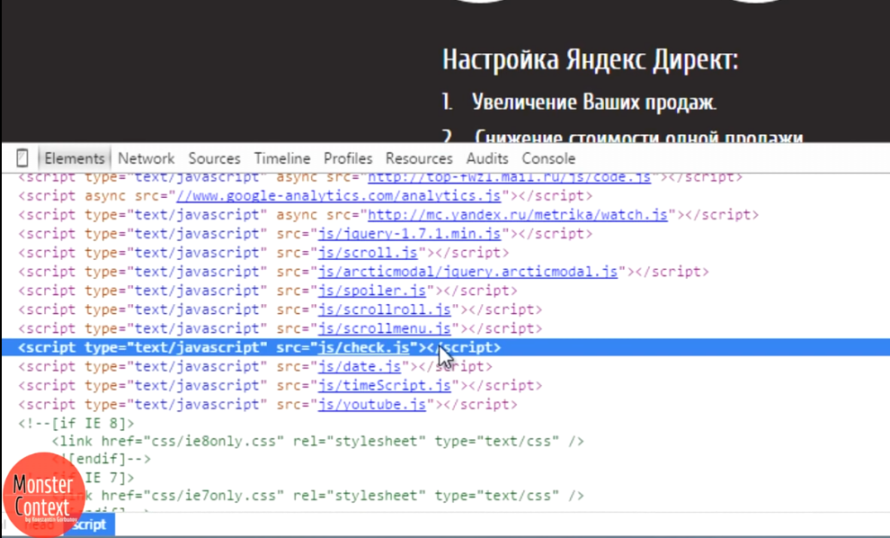
В том числе, также ид т подключение отдельно этого Java script, называется он у меня check.js.

Я вам тоже рекомендую такое посмотреть в интернете, они все в открытом доступе есть. Если вы вобьете в Google , или в Яндекс «проверка заполнения полей, форма php», например, будет куча информации о том, как сделать эту php форму и проверять основные поля. В том числе, если вы напишете не php, а Java script, то он будет вам выдавать информацию отдельно. Всю эту информацию можно посмотреть. Либо можно попросить программиста, он за 500 рублей сделает проверку на вашем сайте, если ее нет и переустановит правильно Яндекс Метрику.
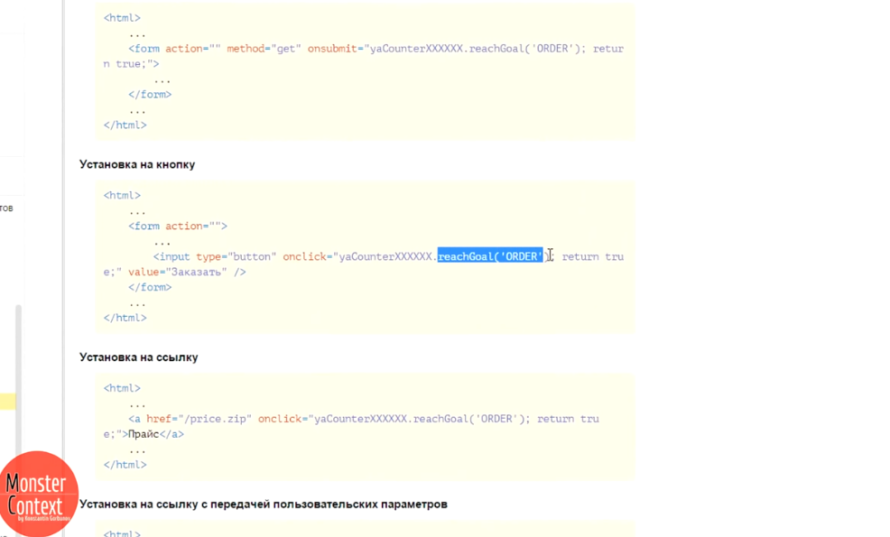
В каких случаях лучше использовать события? Можно использовать в случаях, если у вас нет страницы благодарности и ее никак нельзя сделать, например, программисты ваши что-то сделали, либо вы используете конструктор. Тогда в вашем случае вы можете поставить, как раз, вот этот код события, onklick в ваш yaCounter, это счетчик метрики, номер вашей метрики, reachGoal и название идентификатора цели.

Здесь можно прописать, например, заявка 1, абсолютно любой, главное, здесь прописать с регистром, т.е. регистр очень важен.

Если вы все это прописали, в вашем случае появится цель. Но я рекомендую использовать страницу success.html, либо страницу благодарности любую, в том числе и редирект. То есть, если сейчас я оставлю здесь телефон, давайте, попробуем, нажмем «получить просчет», у нас срабатывает php форма сначала, потом срабатывает success.html, потом он отбрасывает нас обратно на страницу, т.е. у нас идет сначала отправка информации о том, что была отправлена заявка, потом достижение цели, потом переброс обратно на главную страницу. И это основная информация, которая нужна для того, чтобы установить Яндекс Метрику. Многое из этого, возможно, будет лишнее, что-то стоит приберечь на потом, но, я надеюсь, что вкратце я рассказал, как нужно устанавливать Яндекс Метрику на вашем сайте.