Как создать Landing page урок 7. Проверяем Верстку
Итак, нам прислали готовую верстку. Скорее всего, она будет на поддомене еще пока у нашего верстальщика, т.е. мы ничего еще менять не можем, мы еще не заплатили за него. Единственное, что нам нужно сделать, это проверить, насколько она хорошо работает. Первое, что нужно сделать, это попросить верстальщика, чтобы настроить заявки на вашу почту, чтобы проверить отправку номера телефона, «заказать расчет бесплатно», например, с первой формы.

Сразу хочу заметить, что нужно проверять все формы. Нельзя проверить одну, все работает, значит, замечательно. Очень частая ошибка – проверяется только одна форма, или первый экран, а ниже не проверяется, т.е. кнопки «заказать» и так далее. Всплывает окно, но не проверяют, например, заявку. Даже бывает такое, что верстальщики в двух сделают, а в трех не работает. Такое действительно бывает. Поэтому нужно взять и проверить. То количество заявок, которое вы отправляете, либо можете разные телефоны отправить, все должны придти, например, к вам на почту. Сейчас мы разбираем самый простой пример, заявки приходят просто на почту. Проверяем, чтобы все заявки приходили. Если каких-то цен не хватало, в моем случае я на тот момент не знал цен, их можно будет, либо попросить верстальщика дописать, либо дописать самим, если вы, конечно, хоть чуть-чуть разбираетесь в верстке. Что нужно проверять? Нужно открыть psd файл, который был получен вами от дизайнера и проверить, точно ли все блоки на месте. Это первое. Второе. Нужно открыть в разных браузерах.

Вот я, например, открываю. Сейчас у меня открыто в Опере. Также нужно открыть в Google Chrome, также нужно открыть в MozillaFirefox. Крайне рекомендую еще поставить Яндекс браузер и проверить в Яндекс браузере. Кроме Яндекс браузера проверить в Safari. Если у вас есть MacBook, то желательно проверить прямо в нем. Если у вас есть iPhone, проверяете в Safari мобильном. Если у вас есть iPad, проверяете в iPad. Если у вас андроид, отлично, проверяете в андроиде. Желательно проверить везде! Верстка везде абсолютно разная. Бывает так, что у вас отлично все работает в Опере, ужасно работает в Google Chrome, ужасно работает в MozillaFirefox. Также бывает очень часто, что, например, в андроиде работает все замечательно, на iPhone все плывет, или наоборот, в iPhone все отлично работает, а проверяете на андроиде, там все плывет. И нужно проверить за верстальщиками. Ровно также, если вы делаете на каких-то конструкторах, вам нужно проверять свою верстку. Неважно, вы думаете, что все нормально, а на самом деле может что-то потечь. Второй момент. Вы узнаете очень интересную вещь, что вы, например, сделали отличный сайт для компьютера, но вы точно решите на первом сайте скреативить и, скорее всего, сделаете какие-нибудь штуки, которые всплывают при наведении. Так вот, запомните и, когда вы откроете на телефоне, вы увидите, что, к сожалению, при наведении, потому что там нет мышки, там тачскрин, вы ничего не можете сделать. Я рекомендую простоту, чем проще, тем лучше.
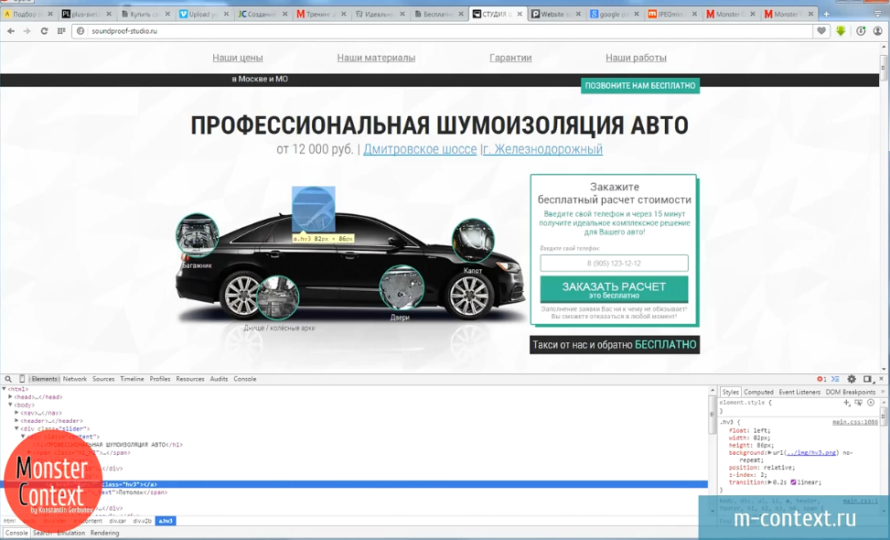
Еще один немаловажный момент. Вам необходимо порастягивать свой сайт, причем, делать это не увеличением, или уменьшением масшатба.

Это еще полбеды, тоже, конечно, может быть и нужно проверить, но это делают где-то около 5, может быть, максимум 7% людей, которые могут оттягивать сайт. Самое важное, что нужно проверить, это разный размер экрана. Если у вас сайт уменьшается до какого-то определенного размера, у вас ничего не должно потечь. Этим страдают некоторые сайты с адаптивной версткой, или, наоборот, если слишком сильно растянуть, я растяну на два экрана, может что-то потечь, что-то уехать, тоже вполне это возможно. Поэтому нужно проверять, смотреть, чтобы все было нормально. Не забываем проверять по формам во всех браузерах, т.е. во всех браузерах должны всплывающие окна работать и все кнопки тоже должны при наведении мигать и тому подобное.
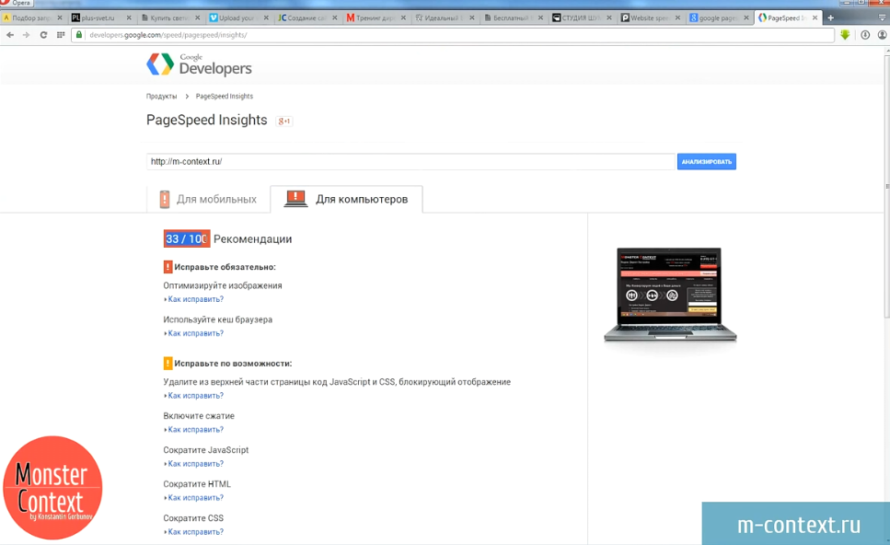
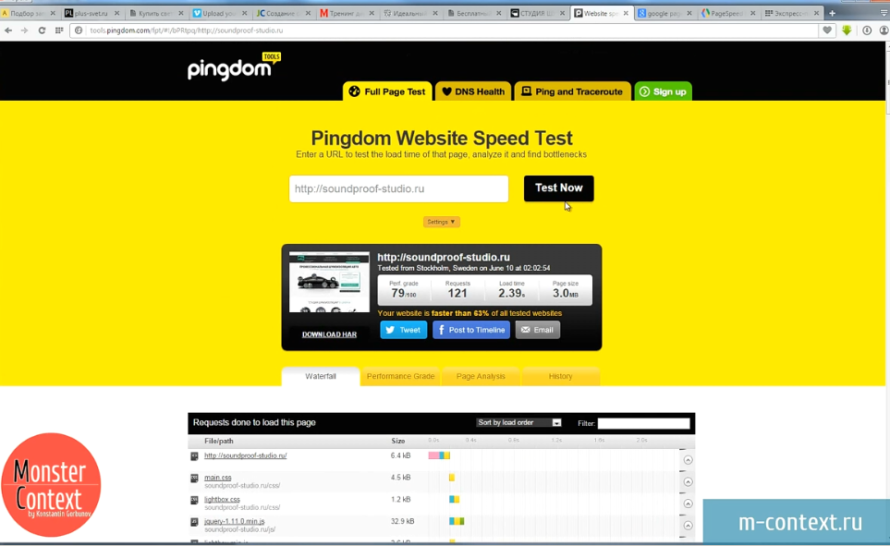
На тему оптимизации страницы есть очень много материалов в интернете. Я расскажу про несколько важных вещей, которые вам нужны. Во-первых, есть такая интересная штука, называется tools.pingdom.com/fpt/. Очень интересный тест для того, чтобы проверить, сколько загружается ваш сайт. Чем он хорош? Например, давайте сравним с Google Page Speed Insights. Беру свой сайт m-context.ru, проверяю и там, и там. Давайте, посмотрим.

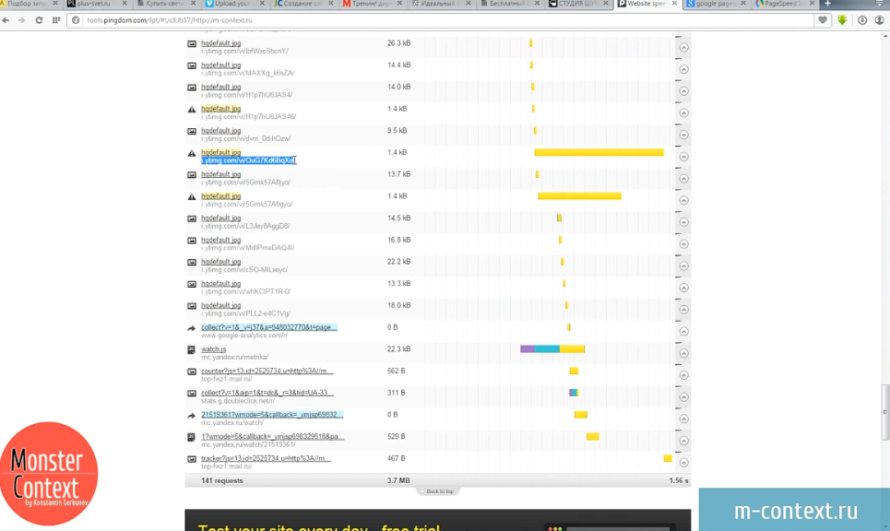
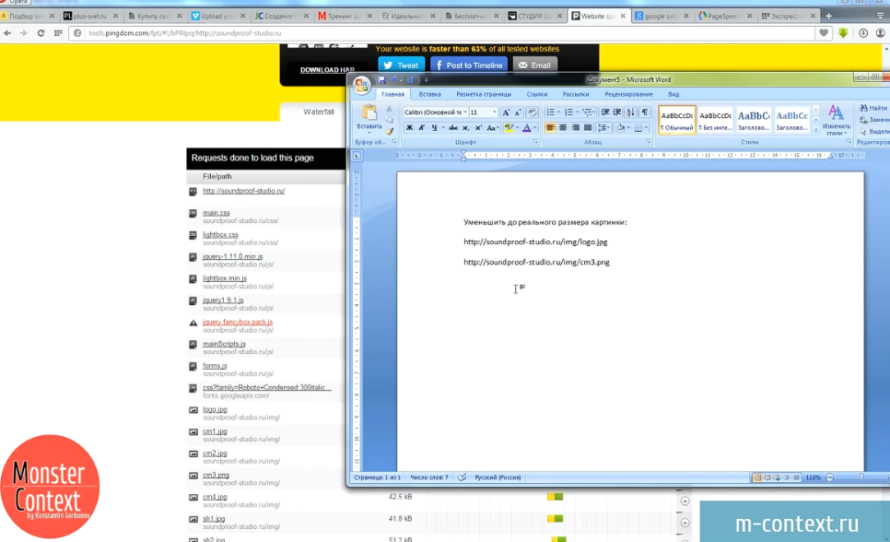
Во-первых, здесь просто написана скорость 33 из 100. И написано «исправить обязательно» и что нужно исправить. Но конкретно здесь ничего не написано, т.е. сколько загружается страница и тому подобное и нет никаких картинок. По мне лично это неудобно. Я использую вот такой интересный сайт tools.pingdom.com/fpt/ и здесь все видно прямо по миллисекундам, что загружается конкретно, какие, например jpеg файлы грузятся слишком долго, какие из них слишком большие, какие нормальные, какие-то можно загрузить позже. Что подгружается, например, какая-то картинка долго подгружается и так далее.

То есть, все эти моменты, конечно же, стоит посмотреть, проанализировать и понять, что к чему.
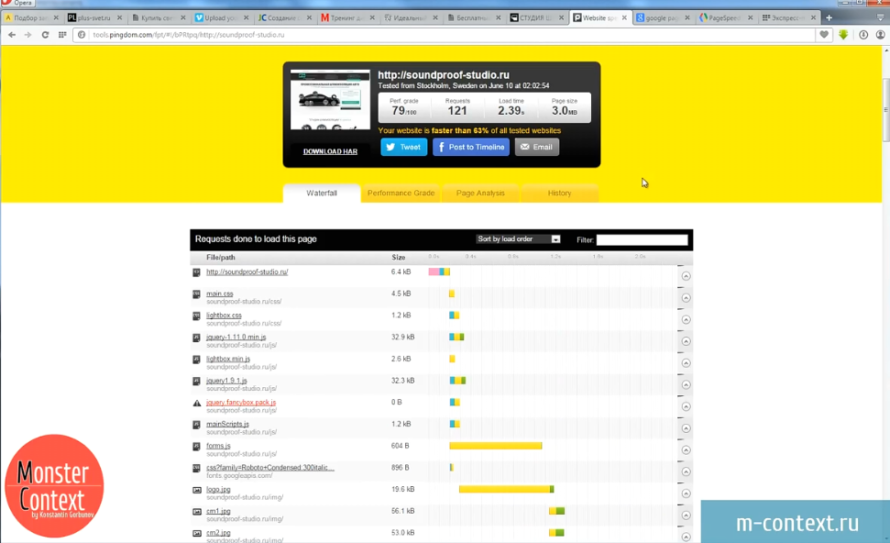
Давайте, попробуем сделать с нашим же сайтом это. Естественно, это можно сделать даже на поддомене у программиста. Можно уже на готовом вашем сайте, если он у вас есть. В любом случае его надо проверить. Сколько должна быть загрузка. Загрузка на этом сервисе, я считаю, должна быть не больше 3 секунд. Это значит, что все нормально с вашим сайтом. У меня в самом начале, когда я только открыл для себя вот этот инструмент, на m-context было 8 секунд загрузка сайта. После нескольких легких операций, которые мы будем здесь делать, в этом видео, делать в этих видеоуроках, у вас тоже сократится время загрузки сайта.

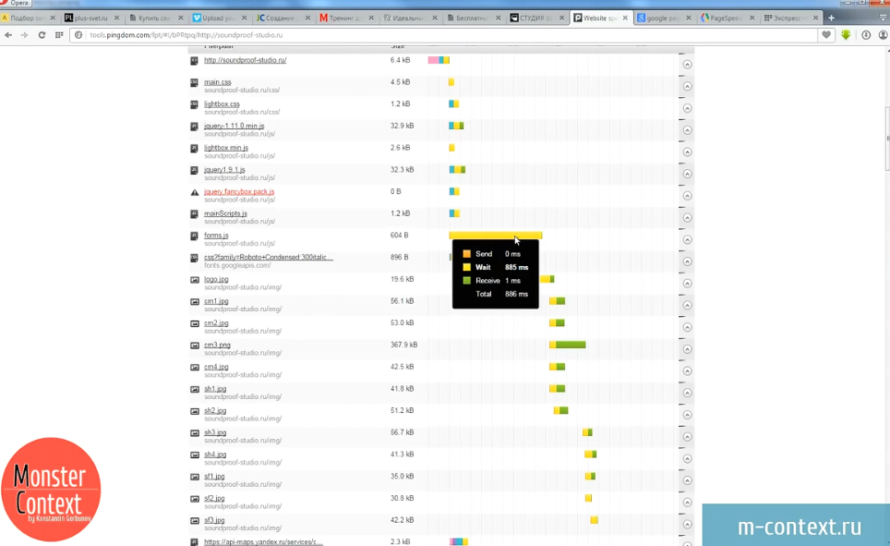
Например, можно посмотреть, что-то грузится слишком долго Forms JS. Даже не знаю, что это за файл, какой-то маленький файл, непонятно, что он там долго грузится. Также, давайте, посмотрим, желтое – это значит, видите, идет задержка, resiv – это получение, send – отправка.

Logo долго грузится, хотя оно и маленькое, но почему-то грузилось долго. Возможно, его можно сделать поменьше, мы его, наверное, и сделаем поменьше. В ТЗ для нашего верстальщика мы напишем — «нужно сделать , оптимизировать logo, сделать поменьше», если оно больше, чем нужно. Давайте, посмотрим. Видите, это размер logo в 100% варианте. Я уже попросил добавить логотипы. Логотип, как вы понимаете, меньше, значит, логотип можно сделать меньше. Пишем нашему верстальщику, что нужно сделать меньший logo. Дальше смотрим, какие-то картинки, тоже их нужно оптмизировать. Например, 367 kB, посмотрим, видите, большая картинка. Находим ее на сайте. Давайте, ее откроем – «открыть изображение в новой вкладке». Видите, большое изображение. Так как оно у нас не открывается, непонятно, зачем нам оно такое большое. Тоже сразу же помечаем, что такое большое изображение нам не нужно. Это косяки верстальщика, которые сразу же вы здесь видите. Никаких секретов здесь нет. Тоже самое car.png смотрим. Тут машина, которая у нас на первом экране. Ее можно только, если оптимизировать. Я сейчас покажу тоже, как это сделать. Бывают картинки, которые грузятся очень долго. Все-таки, давайте, посмотрим, что у нас здесь, это загрузка tiles maps, это значит карта, которая у нас стоит внизу. Бывает, сразу говорю, если вы нажмете несколько раз, вы увидите разные вариации, то есть здесь идет именно онлайн загрузка, проверка, real-time, скажем так, живое, то, что происходит именно в данный момент, при нажатии Test Now.

В любом случае, может быть, что-то изменится.
Мы открываем блокнот, в моем случае Microsoft Word. Я начинаю писать, что нужно сделать. Первое. Мы должны уменьшить картинки – «уменьшить до реального размера картинки». Беру и просто делаю ссылку, «копировать адрес ссылки», вставляю. Смотрим, что у нас большая cm. Хотя грузилась долго, но, видите, resiv очень длинный, 289 милисекунд, его надо поменьше сделать. Картинка просто сама по себе большая, она такая не нужна. Здесь вроде бы нормально, сама по себе большая такая картинка и дальше все нормально, больше с картинками проблем нет.

Второй момент. Если ваши картинки меньше сделать нельзя, но они все равно большие. Что можно сделать? Есть для обработки картинок очень интересный инструмент. Точнее, их несколько, я покажу один. Называется он jpegmini и это сервис для оптимизации изображений. Если присмотреться, видно, что, например, оригинальная картинка была 18 kB, теперь она становится 2 kB, то есть намного меньше, а результат тот же самый, ничего не меняется.

Есть бесплатная абсолютно версия, единственное, что здесь надо будет по одной картинке загружать, но в этом, я думаю, никаких проблем нет и тут есть электронная версия, можно просто upload photo нажать. Сюда вы заносите картинку и делаете. Поэтому, можно прямо написать «оптимизировать картинки через jpegmini». Ничего страшного, если человек не знает этого, вы тоже, возможно не знали до этого момента и даете ссылки на те картинки, которые нужно уменьшить, или можно написать вообще все картинки, написать «все картинки». Но лучше всего, конечно, дать ссылки на эти картинки, это, я думаю, несложно. Берем, копируем, раз, два ,три, четыре и так далее.
Расскажу очень интересную историю про то, как я сократил время загрузки сайта буквально на 6 секунд, причем, очень простым движением. На сайте m-context очень много видео. Это очень сильно увеличивает конверсию, но ровно также виджет you tube очень сильно увеличивает время загрузки сайта. Причем, чем больше виджетов, тем больше увеличивается загрузка, т.е. виджет не один раз загружается, а каждый раз заново и, к сожалению, сделать здесь практически ничего нельзя. Разве что изменить саму процедуру загрузки этого виджета. Если перейти в метрику моего сайта, то вы, наверное, много раз видели на you tube в видеороликах нет ни одного нажатия. В карте кликов метрики, если вы много раз наблюдали, на you tube нет ни одного нажатия. И многие думают, что при люди не смотрят видео. На самом деле люди очень часто смотрят видео, просто сторонние виджеты в метрике, в карте кликов не отображаются.

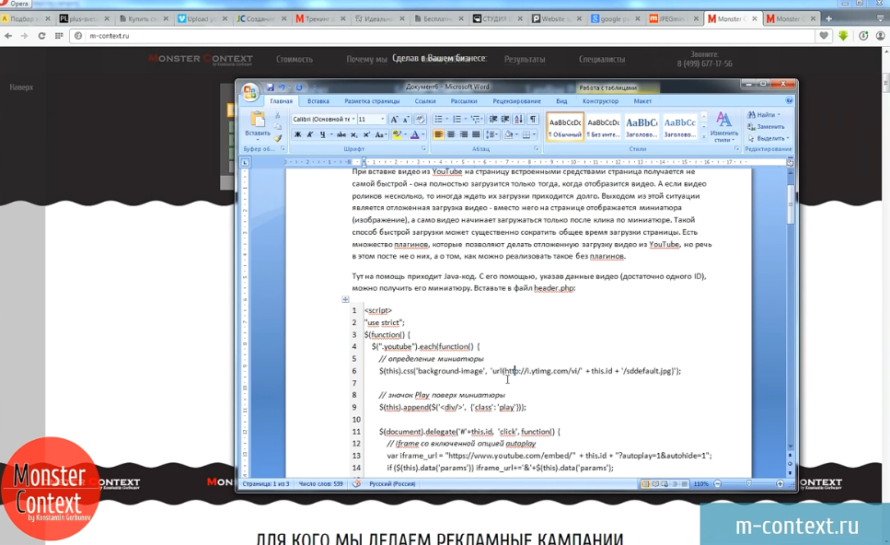
Как сделать родным виджет you tube, чтобы он не грузился долго? Чтобы он долго не грузился с you tube сервера и также можно было видеть, куда люди нажимают? Все, на самом деле, очень просто. Для этого я нашел интересную статью про то, как написать маленький код, который уменьшит скорость загрузки и сделает собственный виджет, только при нажатии на который запускается загрузки you tube виджетов, или you tube плеера.

Этот текст я помещу под этим видеуроком, вы сможете его скопировать и сделать, если вы умеете, то сделаете сами в своей html верстке, если нет, то отдадите программисту и он исправит вам ваш you tube ролик на вот такой виджет, который используется у меня. Очень удобно и сайт грузится в несколько раз быстрее, т.е., вместо 8 секунд, теперь 1,5 секунды, разница просто колоссальная. И плюс вы теперь будете видеть, как часто люди нажимают на ваш you tube.
Также, чтобы быстрее загружался весь сайт, необходимо проверить, например, кнопки, как они сверстаны. Бывает, доходит до смешного, верстальщики делают картинки. Картинки делать можно, но, на самом деле, это не очень правильно. Почему? Потому что, при наведении бывает такая подгрузка и кнопка пропадает, например, становится белой. На белом текста не видно. Как проверить кнопки? Все очень просто. Любой элемент на вашей странице, как и на любой другой странице, можно проверить с помощью такой штуки, как «просмотр код элемента».

В Опере это называется так, в Хроме это называется «инспекция элементов», в Firefox называется «исследовать элемент» . На всех браузерах есть что-то схожее. Что нам нужно? При наведении на каждый элемент в коде видно, что что-то происходит, видите, синеньким выделен этот элемент.

Здесь видно, что текст — это текст, картинка – картинка. Все элементы понятны. Теперь, давайте, нажмем правой кнопкой мыши, тоже самое сделаем, посмотрим код элемента. Видите, здесь текст «бесплатно заказать расчет» тоже текст и, самое главное, что кнопка тоже сверстана. Как я это узнал? Вот здесь я даже могу поменять цвет кнопки, здесь это можно делать. Естественно, это никак не повлияет на верстку, это повлияет только на то, как вы видите этот сайт. По-другому, если я сейчас нажму refresh, все обратно вернется, цвет вернется. Это специально сделан инструмент для верстальщиков, чтобы они могли быстро исправлять, доделывать сайты и, естественно, мы тоже должны этим уметь пользоваться, видеть, где картинка, где у нас текст и тому подобное. Все эти моменты нам нужно тоже уметь делать. Проверяем все кнопки и, главное, чтобы они были все программные, чтобы не было картинок.
Также еще крайне рекомендую, чтобы текст был текстом, чтобы можно было выделить его и ровно также проверить его с помощью просмотра кода элемента. Все мелкие тексты желательно, чтобы были текстами. Зачем это нужно? Во-первых, грузится быстрее сайт. Во-вторых, Яндекс и Google очень не любят, когда им рассказывают в картинках текст. Очень не любят большое количество картинок, любят больше текста на сайте. Для Яндекса это не существенно, если вы не хотите продвигаться по сео. Лендинг сложно продвинуть по сео, можно, но сложно. А вот в Google напрямую ваша цена за клик зависит от того, как сверстан сайт и как он сделан технологически правильно. Если он сделан отлично, то у вас будет качество целевой страницы выше среднего.

HTML
В коде HTML устанавливаем идентификатор видео с YouTube, стилями задаем размер видео (ширину и высоту), и перечисляем дополнительные параметры YouTube.
вместо youtube плагина:
CSS
В двух видео, которые используются в качестве примера, соотношение сторон равно 16:9, и sddefault.jpg для них будет с двумя черными полосами по бокам. Чтобы их спрятать, свойство background-position устанавливается в значение center, тогда как размер изображения в теге div принимает следующий набор стилей: style=»width:500px;height:281px;». Таким образом на странице можно отображать видео различных размеров на одной странице.
Кнопка play, которая говорит пользователю, что это не обычное изображение, добавляется как слой поверх миниатюры, с эффектом перехода свойства прозрачности. Мы используем PNG изображение, закодированное в base64, что экономит нам HTTP запросы, и работает в браузерах вплоть до IE8.
/*** youtube ****/
.youtube {
background-position: center;
background-repeat: no-repeat;
position: relative;
display: inline-block;
overflow: hidden;
transition: all 200ms ease-out;
cursor: pointer;
}
.youtube .play {
background: url(«data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAERklEQVR4nOWbTWhcVRTHb1IJVoxGtNCNdal2JYJReC6GWuO83PM/59yUS3FRFARdFlwYP1CfiojQWt36sRCUurRIdVFXIn41lAoVdRGrG1M01YpKrWjiYmaSl8ybZJL3cd+YA//NLObd3++eO8x79z5jSq5Gw+8kov0AP8vMR5l1BtBZQM4B8ks75wCdZdYZZj5qLZ4hov2Nht9Z9vhKKSIaB/gI4M4w62KeAO6Mte4lYOq20FxrlqqOibhHmeWbvNC9ZfDX1mLae391aN6limO/gwgvAPJbWeAZuSDingdwXTBw7/0IsyaA/Fkh+KqOkD+YNfHej1QKD+y7iVlOhgLvFqFfNJvNGyuBJ+KDAF8MDd0tgS8y64OlgSdJMsysL4cG7SOHkyQZLhTee7+d2R2rAVy/S+Jd7/32ouBHAP4gNNRGQyTHc/84NhqNywZp5rvjjnnvt21aABFeCQ+RLwAf2hQ8s7sv9OCLk6AHNgQvIrvbfzKCD76g/O6cu7lf/iER/aQGgy448pExZmhdegAPhR9sObFWH1gT3lp7DaA/5bkIgJhZPgsNmz02novj+KqeApj1ubwXWe4kdyeznAgNvTpE/HQmvKqOMeuFogTUVQSRno+iaLRLAJF7uIgL9O4ubgL8aWgB7S44mNX+35YpICUiAvS9sBLkq1WzT+NFffl6AuoiApi6NT37h6sWkBIRZGkQ8YtLgyji6e1mBYTqCEBPG2Naz+0BWQgtoGoRgCzEsd9hAN1X5BfnFZASUfrSAFQNsyZ1FJASUVpHiLinDJG8U2cBZYogkrcNs5waBAGdstbeU9zdqpw0gPwwSAI6VUxHyFlDpOcHUUBBIuYNs14aZAE5RVwyzPr3/0EAEY0TyfGNjBWQvwZ +CTSbehfAH29mrID8bET0+0EUkAd8WYDOmqJ3ecsG30yr9wqRfm6Y+a1BEFDEjHfHvWmY9ck6CygHvBVr8Xhtb4ZE5HZA3y8DvBNA1TjnrmXWf+sioMwZX5V/VHXMGGMMoKdDCxCRvRWBdzKzdHEO+EisilbPyopHYqp6S9UCAsz4iojI7hUDAtyXVQgIDd6KnOoaWNkbI6FaPSuZGyMArsi7MZoloB4zviI/Nhr3X95jltwTRQmoIfgisy5ai+me67OI7fE4nrqjrqfK1t0eby0FPRB6oGVlchL3rgnfrq19RKbVBdhV9IOSwJmfmJi4vi/4ThERitwyCxVAFqydshuCX5awhQ9KtmuIWd8IDZED/nXT77rvVVv6sHRKwjYi91poqP7Dr+Y6JJ1VSZIMA3wkPNy6bX+o8Bcm0sXMdwM8Fxo0A3xORPaWBp6uPXsmbxCRD0NDL0dOANhVCXy6iAjMcjbcrMt3RITKwdMVRdFo+y5yvkL4eWZ+zHt/ZVD4dEVRNGotpst+dZZZH8k86lqn2pIvT/eqrNfn2xuyqYPZ8mv7s8pfn/8Pybm4TIjanscAAAAASUVORK5CYII=») no-repeat center center;
position: absolute;
height: 100%;
width: 100%;
opacity: .8;
filter: alpha(opacity=80);
transition: all 0.2s ease-out;
}
.youtube .play:hover {
opacity: 1;
filter: alpha(opacity=100);
}
/*** youtube ****/
Реализация на чистом JavaScript
Самая быстрая и независимая реализация на чистом JavaScript использует самый короткий код обнаружения готовности DOM, который я только смог найти.
Различие между браузерами все еще надо иметь в виду, из-за недостатка поддержки метода getElementsByClassName в IE8.
«use strict»;
$(function() {
$(«.youtube»).each(function() {
$(this).css(‘background-image’, ‘url(http://i.ytimg.com/vi/’ + this.id + ‘/hqdefault.jpg)’);
$(this).append($(‘
<div></div>
‘, {‘class’: ‘play’}));
$(document).delegate(‘#’+this.id, ‘click’, function() {
var iframe_url = «https://www.youtube.com/embed/» + this.id + «?autoplay=1&autohide=1»;
if ($(this).data(‘params’)) iframe_url+=’&’+$(this).data(‘params’);
var iframe = $(‘<iframe width=»300″ height=»150″>’, {‘frameborder’: ‘0’, ‘src’: iframe_url, ‘width’: $(this).width(), ‘height’: $(this).height() }) $(this).replaceWith(iframe);
});
});
});
</iframe>