Как уменьшить вес картинок на landing page до 1 байта
У вас есть landing page? Иногда стоит задача, чтобы повесить на Лендинг Пейдж большое количество картинок, причем, картинок довольно больших.
Возьму для примера мой новый Landing Page. Сперва у меня идут маленькие картинки, которые почти ничего не весят, а далее идут большие картинки и их довольно много.

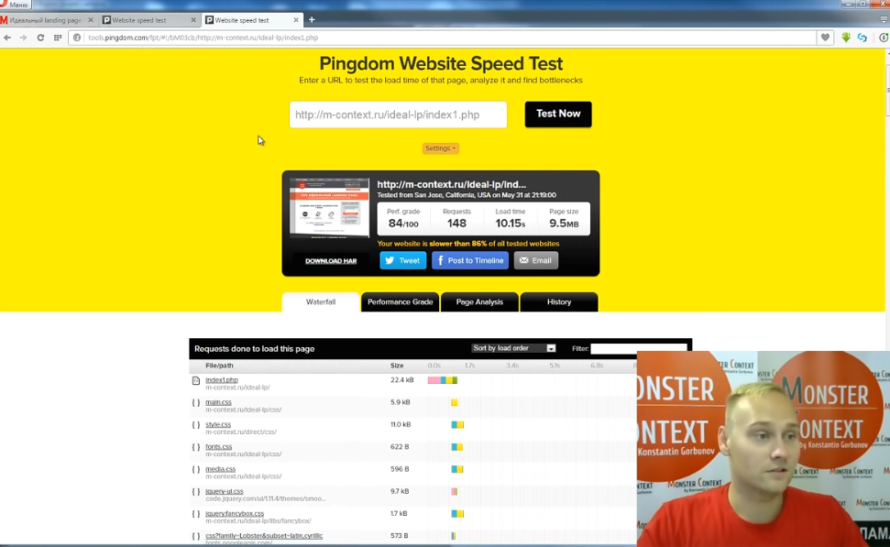
Бывает большое количество видеороликов, бывает большое количество картинок. Представим что у нас сайт, в котором загружаются сразу все эти картинки. Есть очень удобный инструмент, сайт tools.pingdom.com.

На этом сайте можно проверить наш landing page — он весит около 9,5 мегабайт и время загрузки около 10 секунд, что очень долго. Причем, неважно, мобильный это, или стационарный компьютер, все равно будет грузиться очень долго. Если посмотреть, в этом очень удобном инструменте статистику то видно, что большое время занимает загрузка картинки. Теперь я покажу загрузку измененной страницы, на которой подгружаются картинки в процессе открытия сайта только на видимой области. Для такого сайта вес занимает всего 1.2 мегабайта и загрузка сайта всего за 3 секунды.
В принципе, любую картинку, кроме фона можно загрузить. Если она загружается, например, в блог, то она грузится тегом img, ее можно сделать именно таким интересным образом. Давайте, посмотрим, как это делается.
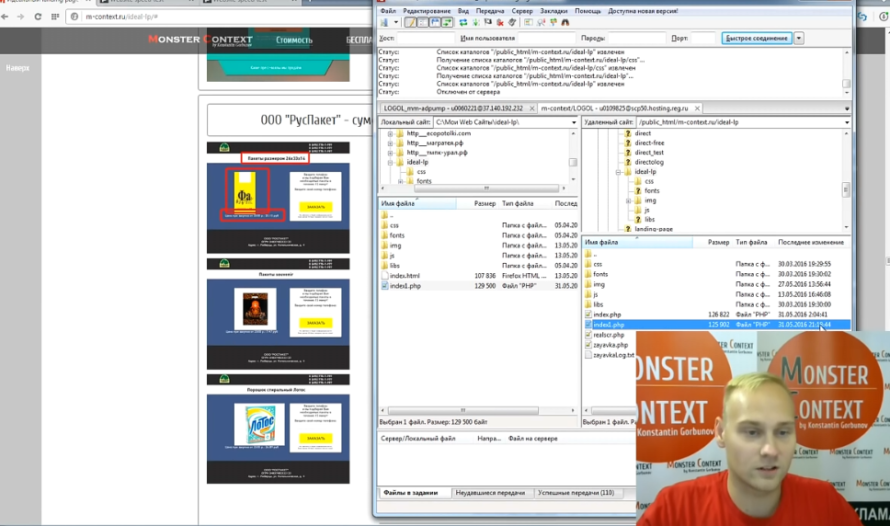
Первое. Мы заходим на свой хостинг, у меня две страницы.

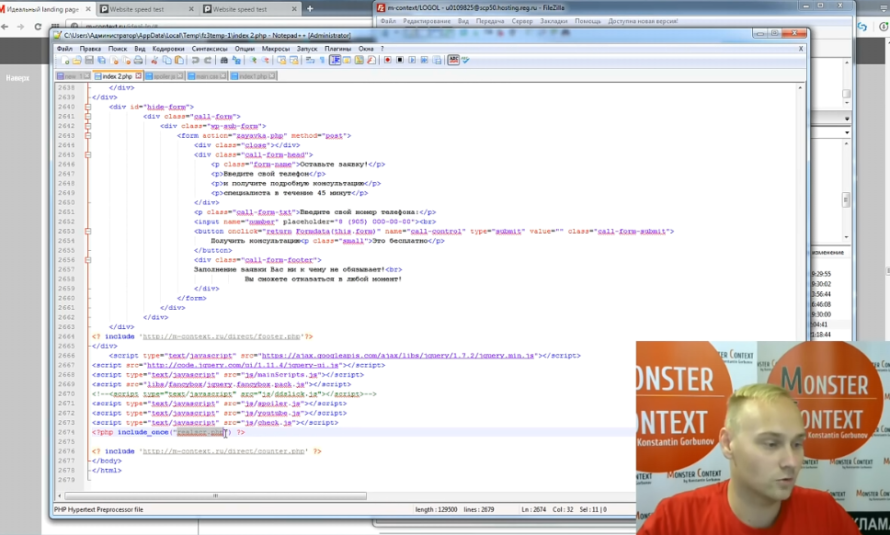
Первое, что нам понадобится, это зайти в нашу страницу и внизу страницы вставить тег include_once.

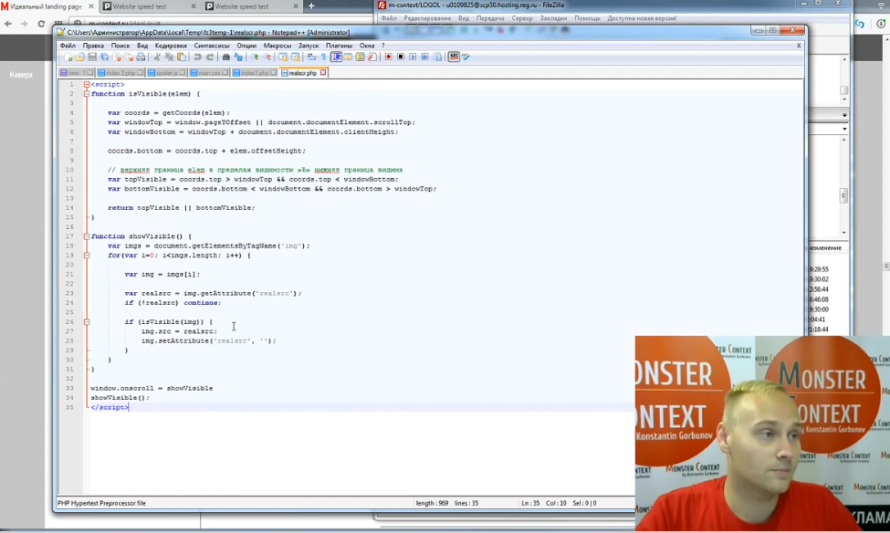
Вот такой небольшой код, который и будет исправлять при прокрутке страниц мышкой, или пальцем одну маленькую картинку на более большую. Открываем скрипт realsrc.php, он выглядит вот так.

Сам код помещаю в мой блог m-context. Здесь все очень лаконично, по факту этот скрип исправляет картинку.
Здесь есть ограничения. Первое ограничение на этот скрипт — нельзя размещать его на первой странице, потому что при загрузке и без какого-либо действия, прокрутки, он, к сожалению, не появится. Во-вторых, первая страница в любом случае должна загружаться сразу. Если у вас там что-то на первой странице большое, то это необходимо уменьшить, например, с помощью сайта jpegmini.com. Необходимо уменьшить картинку, сделать ее менее весомой по весу.
Если есть какой-то фон, например, в виде какого-нибудь фото, к сожалению, фон так исправить нельзя. Возможно, можно переписать сам скрипт, чтобы он менял фоновое изображение. Но фоновое изображение вшито обычно в css, поэтому исправить там ничего нельзя.
Вот такие простые действия, но при этом идет сокращение практически в 9 раз размер страницы. Это очень хорошо. Можно сделать таким образом все картинки
Также не забывайте, если у вас большое количество видеофайлов, так же засовывать их в специальный JavaScript, который позволяет сначала загрузить только картинку с youtube и только потом сам плеер при нажатии. Это сокращает во много раз загрузку вашей страницы.
Код для index.php
<img src=»img/1.gif» realsrc=»img/s/54LvQfx0ZKs.jpg» class=»site» width=»500px»>
Код realscr.php
<script>
function isVisible(elem) {
var coords = getCoords(elem);
var windowTop = window.pageYOffset || document.documentElement.scrollTop;
var windowBottom = windowTop + document.documentElement.clientHeight;
coords.bottom = coords.top + elem.offsetHeight;
// верхн¤¤ граница elem в пределах видимости »Ћ» нижн¤¤ граница видима
var topVisible = coords.top > windowTop && coords.top < windowBottom;
var bottomVisible = coords.bottom < windowBottom && coords.bottom > windowTop;
return topVisible || bottomVisible;
}
function showVisible() {
var imgs = document.getElementsByTagName(‘img’);
for(var i=0; i<imgs.length; i++) {
var img = imgs[i];
var realsrc = img.getAttribute(‘realsrc’);
if (!realsrc) continue;
if (isVisible(img)) {
img.src = realsrc;
img.setAttribute(‘realsrc’, »);
}
}
}
window.onscroll = showVisible
showVisible();
</script>