Как создать Landing page урок 5
Получили дизайн — правки
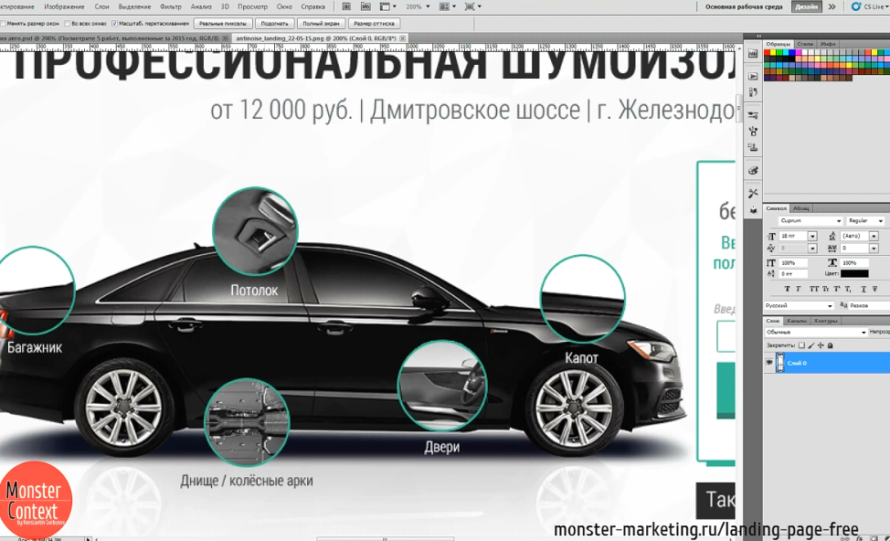
Наконец-то мы получили первый вариант дизайна от дизайнера. Он в виде png, т.е. мы его менять не можем, это не фотошоп-файл. Что нам нужно понять? Так как мы еще не приняли работу от дизайнера, он нам, естественно, фотошоп-файл не отдает. Нам нужно понять, насколько хорошо дизайнер понял ТЗ, которое мы писали к нашему скетчу. Если мы видим то, что нам не нравится, что мы делаем? Мы открываем Фотошоп. Сначала открываем наш скетч, проверяем, действительно ли все сделал дизайнер, потому что многие дизайнеры могут что-то забыть, упустить не увидеть и так далее. И во втором окне мы открываем этот файл, который он прислал в png формате. Смотрим, проверяем. Например, первое, что мне не нравится. Дизайнер не увидел то, что я сделал потолок, капот, двери и так далее. Сделал картинку с результатом, а не с работой, т.е. здесь результат и нам это не подходит.

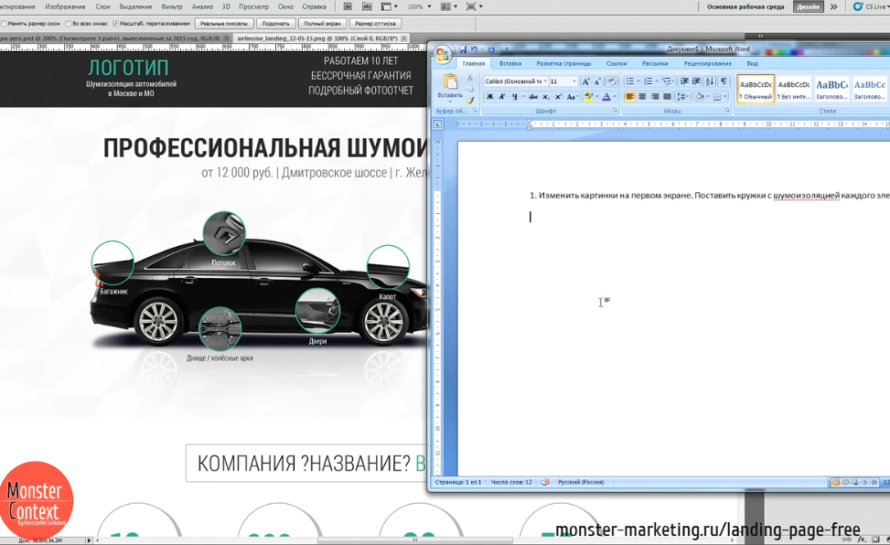
Я хочу показать работу. Что мы делаем? Здесь два варианта. Во-первых, можно просто открыть вордовский документ и в нем описать по пунктам. Например, первое – изменить картинки на первом экране. Очень часто дизайнеры не понимают ваши мысли и поэтому дорабатывать, это нормально, ничего страшного в этом нет. Не надо обижаться на дизайнеров, мол, я не это хотел и так далее. В принципе, он сделал все тоже самое, что и мой скетч, просто нужно проверить и посмотреть, что конкретно вам не нравится. «Изменить картинки на первом экране. Поставить кружки с шумоизоляцией каждого элемента».

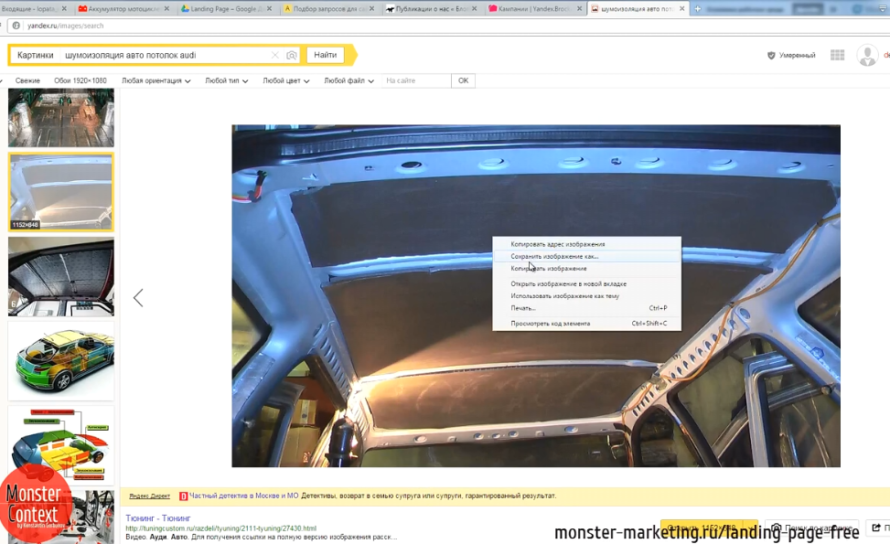
Можно, если вы хотите сами, найти картинки, залезть и посмотреть картинки в интернете, например, т.е. можно взять свои картинки, можно взять из интернета и, чтобы дизайнер обработал и сделал все качественно. Я попробую что-то сам найти. Вбиваю в поисковик «шумоизоляция авто. Потолок». У нас, по-моему, Audi, поэтому попробуем под Audi что-то найти. Что-нибудь такое, более-менее приличное, чтобы было понятно, что мы делаем качественно, значит, надо найти хорошую картинку, например, вот так.

Копирую адрес изображения, сама картинка мне не нужна, естественно, вставляю просто в ворд и так делаю для каждого элемента. Или можно даже сделать так. Например, потолок и дальше искать в Яндекс Картинки и т.д

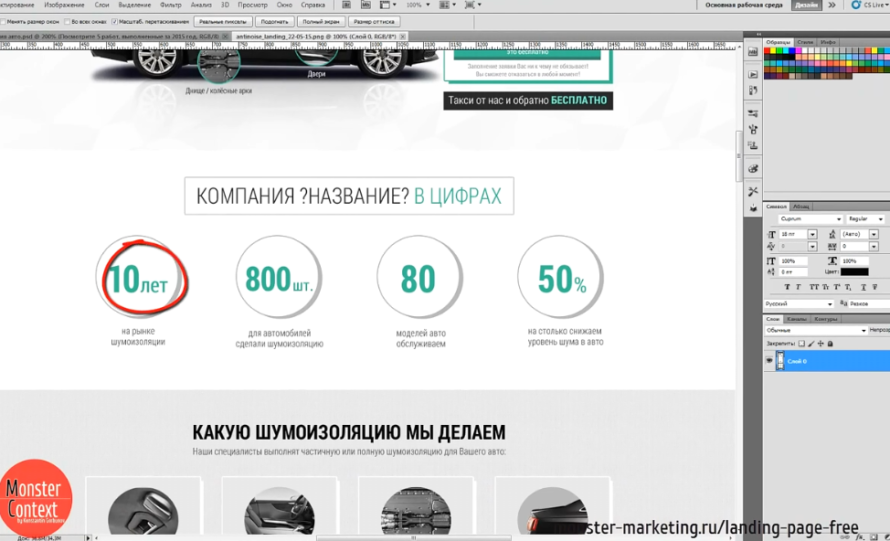
Второе. Если посмотреть наш первый экран, у нас, помните, было голубым и синим выделено Дмитровской шоссе и город Железнодорожный. Надо просто объяснить, т.к. в ТЗ, видимо, я плохо объяснил, тоже такое бывает, вы можете просто написать плохое ТЗ, бывает ведь такое. Не надо злиться на дизайнеров, рвать волосы и говорить, что они плохие и так далее. Обычно, чем хуже ТЗ, тем хуже дизайн. Поэтому, старайтесь. Пишу «Дмитровское шоссе, город Железнодорожный выделить голубым, как ссылка и подчеркнуть». Далее смотрим, проверяем тексты, главное, чтобы все были на месте, потому что потом доделывать и просить уже верстальщика, это будет уже сложнее, хотя это и реально, конечно же. На мелкие грамматические ошибки не обращайте внимание. Здесь, например, нет пробела, есть орфографические ошибки, на них сильно не обращайте внимание, вы делаете не для заказчиков, а делаете для себя, потом все эти моменты можно будет на верстке сделать, потому что это все будет текст. Далее немного заморачиваюсь, потому что знаю, что нужна будет более детальная визуализация, как вы знаете, дьявол скрывается в деталях, поэтому я попросил сделать фон в кружочках, вот здесь, так и написал – «сделать фон в кружочках». Поставил фотографии на каждый фон и сказал, что нужен полупрозрачный фон.

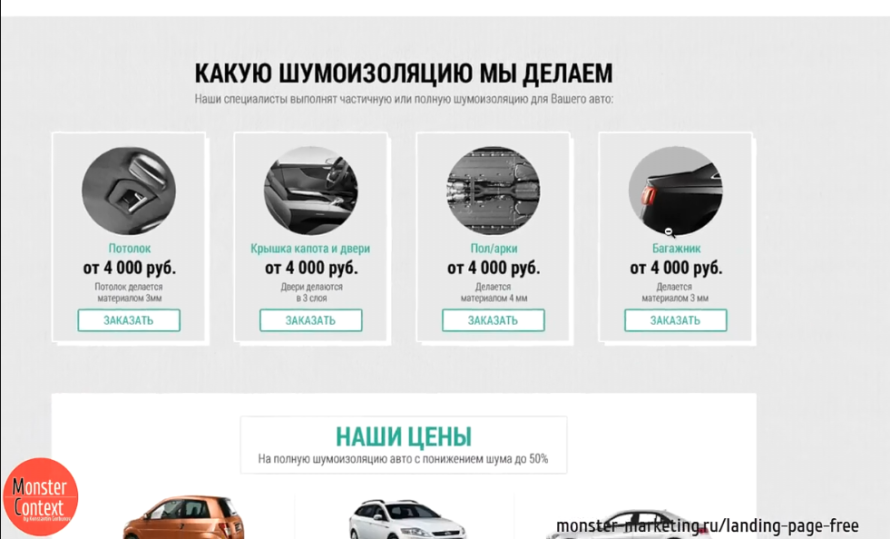
Здесь, пожалуй, я оставлю картинки, чтобы было понятно, что потолок – это потолок, крышка капота и двери тоже, единственное, что здесь, наверное, крышку капота нужно будет поменять и отдельно двери, что-то придумать с этим. Пол арки и багажник оставлю, все нормально, единственное, что вот эта картинка с открытым багажником мы возьмем, а здесь попробуем переписать текст, т.е. сейчас именно на дизайне вылезло то, что крышка капота и двери вместе не очень смотрятся.

Сейчас я найду картинки и попрошу вставить, плюс написал разделить на два блока, здесь я это выделю жирным, чтобы точно дизайнер это увидел, потому что они иногда не видят.

И еще один момент. Главный вопрос. Почему я все это сам не делаю? Во-первых, мне дорого мое время. Я могу просто найти картинки, это займет мои 3-5 минут, а вот вырисовывать, вырезать и тому подобное, я считаю, что это явно не мой удел. Если я предприниматель, то мое дело просто сказать, что нужно сделать, идите и делайте. Конечно, вы еще спросите, а почему я беру картинки с Яндекс Картинок, почему я не сам делаю картинки, или не делают мои заказчики. Во-первых, здесь разницы никакой нет. Это только ваши конкуренты будут знать: «А! Вот они взяли эти картинки оттуда!». Потому что люди в Яндекс Картинках увидят похожую картинку, да и все равно, значит, похожий сайт, что такого-то здесь, ничего плохого нет. Единственное, что внаглую картинку брать, не обрабатывать ее, просто скопировал – вставил, это, конечно, плохо. Мы ее в любом случае обработаем и сделаем. Плюс еще, если заказчики долго делают картинки, проще их просто сейчас взять, например, отсюда, а потом, когда уже будут более-менее приличные фотографии, попросить их сделать, тогда вставить те фотографии, которые они пришлют, на лендинг. А сейчас нужно просто его запустить и понять его конверсию.
Смотрим дальше, следующий блок. Здесь вроде бы все замечательно. Давайте, посмотрим, что можно сделать с иконками. Например, мне не нравятся иконки, я хочу иконки другие. Где вообще их найти? Во-первых, есть для этого сайты, сейчас я попробую найти. Iconbird, во-первых, есть еще flaticon. Все иностранные сайты. Чем они хороши? Здесь есть те самые картинки, которые любят последнее время ставить люди. Это монотонные картинки, как раз, иконки, здесь они тоже есть. Но я хочу поискать более красивые. Давайте, попробуем начать с такси. Посмотрел я картинки, вот они, собственно, картинки. Здесь первая самая, наверное, хорошая. Ее можно просто взять, скопировать и перенести к себе, или адрес изображения скопировать и отдать дизайнеру, все элементарно и просто. Давайте, так и сделаем.

Копировать, пишем «иконки», «дополнительно входят в шумоизоляцию», так и пишем. Фотоотчет, наверное, ближе к фото попробуем. Возьму, например, вот такую картинку, похожа на фотоотчет. Пробуйте подбирать что-то похожее. «Антискрипт «пишем, здесь ищем что-нибудь шумоизоляция, или со звуком. Если не можем найти, что делать? Можно сделать самое гениальное решение. Открываем Яндекс, открываем картинки, сначала ищем в Яндексе, потом ищем в Google. Приписываем icon, т.е. иконка. Вот я нашел нашу картинку, сейчас она загрузится. Вот попалась картинка. Видите, на ней написано — Depositphotos. Что делать? Есть очень интересный, хитрый инструмент в Google, называется Google Картинки. Заходим в Google Картинки, нажимаем «поиск по картинке» и здесь выбираем, просто указываем ссылку и устраиваем поиск по картинке и ищем, стараемся найти картинку, чтобы на ней не было написано Depositphotos. Например, вот отсюда вырезать прямо две. Копирую картинку. Видите, это очень элементарно и просто. Просто нужно эти моменты, хитрости знать. Пишем здесь «вырезать дверь».

Дальше смотрим, что у нас четвертым идет. «Мойка автомобиля». Здесь все очень просто, обратно возвращаемся и берем картинку. Здесь все замечательно, единственное, что у нас здесь был чуть крупнее текст, чуть меньше, здесь надо поправить. Я напишу, что «в таблице: зависит от класса. Сделать более мелким шрифтом». То есть, сделать помельче, напишу «как в скетче». Нужны ли горизонтальные линии, или нет, это уже вопрос к дизайнеру. В принципе, я считаю, что вполне нормально, поэтому идем дальше. «Наши материалы». Здесь нужно просто найти картинки на Izoflex и STP Акцент. Не нашел дизайнер, ничего страшного, вставляем собственные материалы. Вот Izoflex, например. Даже, если она большая картинка, уменьшится и будет нормального качества. И STP Акцент. Более –менее какую-нибудь приличную картинку ищем. Делаю тоже самое – копирую адрес изображения, вставляю в Google – «показать картинку».

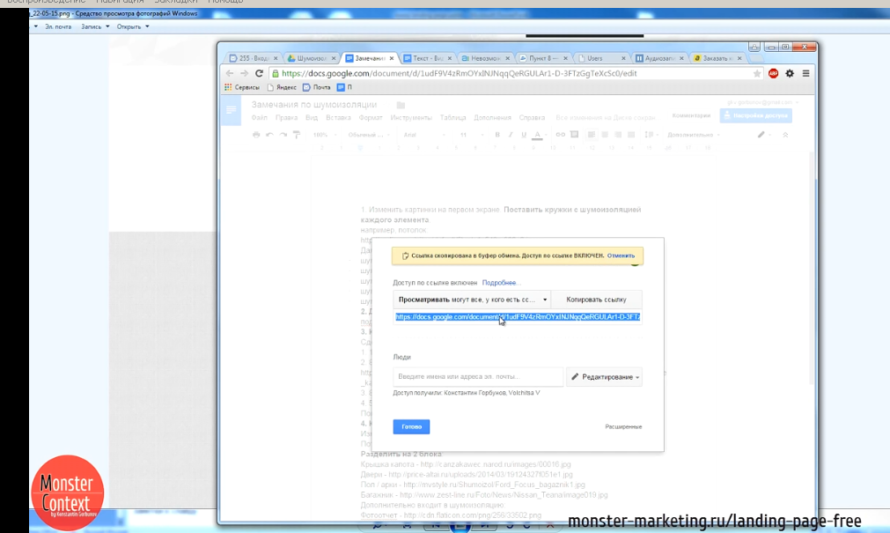
И поиск похожих так, чтобы не было, если есть, опять же, нужно посмотреть, если нет, так нет, идем дальше, ищем. Вот она, как раз, картинка, то, что мне нужно, копирую и вставляю. Это то, что точно нет у заказчика, это они фотографировать тоже не будут. Да и у вас, я думаю, тоже в вашем случае не будет. «Снижение уровня шума. Более качественный звук». Здесь можно оставить. Жесткость кузова, может быть, другая какая-то картинка нужна, рисовала девочка, сразу говорю. В нашем случае, наверное, лучше, чтобы рисовал мальчик, но девочки более опрятные, они рисуют как-то более действительно опрятнее. По опыту могу сказать, что действительно девочки рисуют очень опрятно дизайны. «Наши работы». Здесь они, собственно, у нас готовы, их просто надо заполнить и будет заполнять, скорее всего, уже верстальщик. Мы ему дадим ТЗ, напишем и все сделаем. В остальном все нормально. Единственное, надо сравнить тексты и посмотреть, никакие блоки не забыл дизайнер. Такое тоже бывает очень часто, что могут забыть просто какие-то блоки дизайнеры и это будет плохо. Вроде бы все нормально. Пока оставляем этот вариант, отправляем текст дизайнеру и пусть он делает. В конце что я сделаю? Я перенесу тот файл, doc файл в Google docs, сделаю настройки доступа. Сделаю «включить доступ по ссылке». И уже вот эту ссылку отправлю дизайнеру.