Как создать Landing page урок 6
ТЗ верстки — ищем верстальщика
Мы получили окончательный вариант дизайна и теперь нам нужно, наконец-то сделать верстку. Но перед тем, как найти верстальщика и сделать верстку, нам необходимо написать ТЗ на верстку сайта. Я написал основные тезисы, которые я считаю нужно знать любому верстальщику, он у вас это, либо спросит, либо вы это скажете ему это в ТЗ.
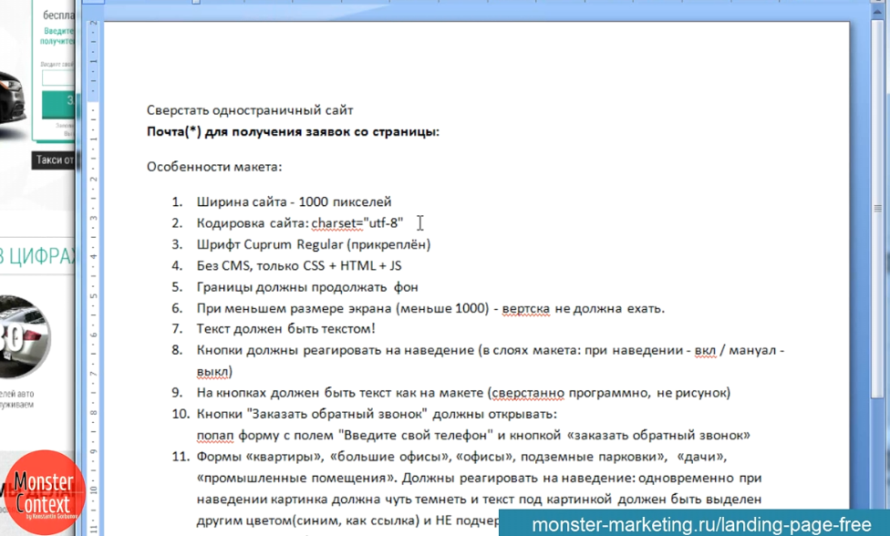
«Сверстать одностраничный сайт». Пишете почту для получения заявок. «Особенности макета». Как вы помните, у нас ширина сайта 1000 пикселей, мы еще в дизайне это указывали и здесь мы повторяемся. «Кодировка сайта». Сильно не мучайтесь отчего и почему, просто нужно сделать так. Тогда на всех браузерах, или устройствах будет все нормально открываться, не будет никакой белиберды с текстом. «Шрифт» — Cuprum Regular. У меня, как раз есть Cuprum Regular, я его прикреплю вместе с ТЗ. Если у вас какой-то другой шрифт, значит, указывайте, какие шрифты нужно использовать. «Без CMS, только CSS + HTML + JS». Почему именно так? Я люблю CMS системы, это системы управления сайтами. Многие клиенты хотят видят CMS на своих сайтах, но я придерживаюсь позиции, что сайт и лендинг – это немного разные вещи и лендинг лучше делать без CMS. Почему? Потому, что там не нужно наполнять страницы, многие страницы информацией. Здесь необходимо только исправить несколько блоков, моментов и так далее, т.е. делается это все очень быстро и легко, без CMS. Это первое. Во-вторых, CMS системы обычно используются бесплатные. Бесплатные CMS системы – это одна из самых больших дырок в защите вашего сайта, т.е. сайт у вас может просто исчезнуть из-за вируса, из-за вредоносных каких-либо программ и так далее, если вы правильно не будете ухаживать за CMS. Я предполагаю, что вы бизнесмены, а не программисты, поэтому ухаживать за CMS и следить за хостингом вы особо не будете.

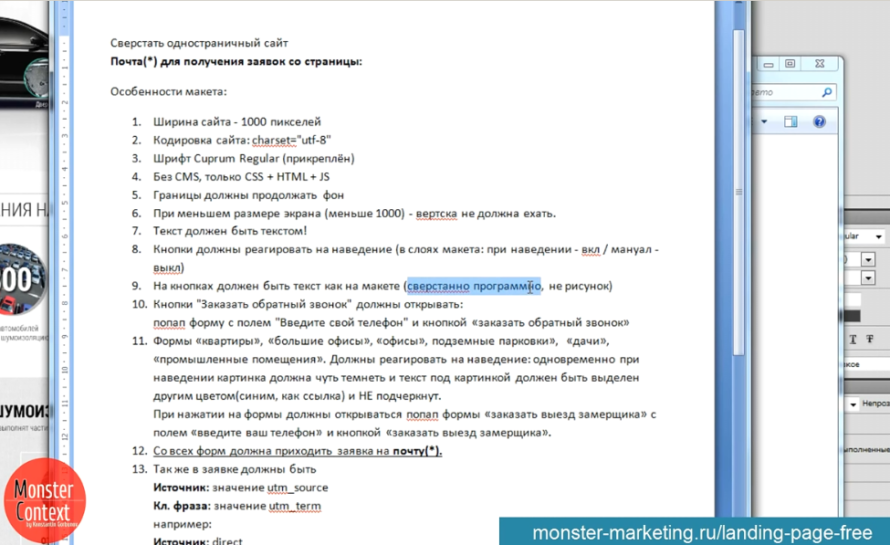
«Границы должны продолжать фон». Что это значит? Это значит, что по бокам тоже должен быть фон. Не просто он должен заканчиваться на 1000 пикселей, а должен продолжаться. «При меньшем размере экрана, меньше 1000 пикселей, верстка не должна ехать». Очень частая болезнь верстальщиков, что верстка начинает ехать, поэтому мы и будем все проверять. После того, как нам сверстают. «Текст должен быть текстом», т.е. там, где у нас идет текст, должен быть текст. Смешно, но факт. Большинство верстальщиков настолько безалаберны, что просто копируют картинки вместе с текстом. Это неправильно, нам нужен текст. «Кнопки должны реагировать на наведение». Тут понятно. То, что у нас идут при наведении, кнопка должна просто менять цвет и так далее. «В слоях макета при наведении включено, по умолчанию — выключено». Все это в дизайне, в psd так и есть, т.е. при наведении, кнопка меняется. Это можно все посмотреть и верстальщик тоже это знает. «На кнопках должен быть текст, как на макете (сверстанно программно, не рисунок», т.е. кнопки должны быть сверстаны программно.

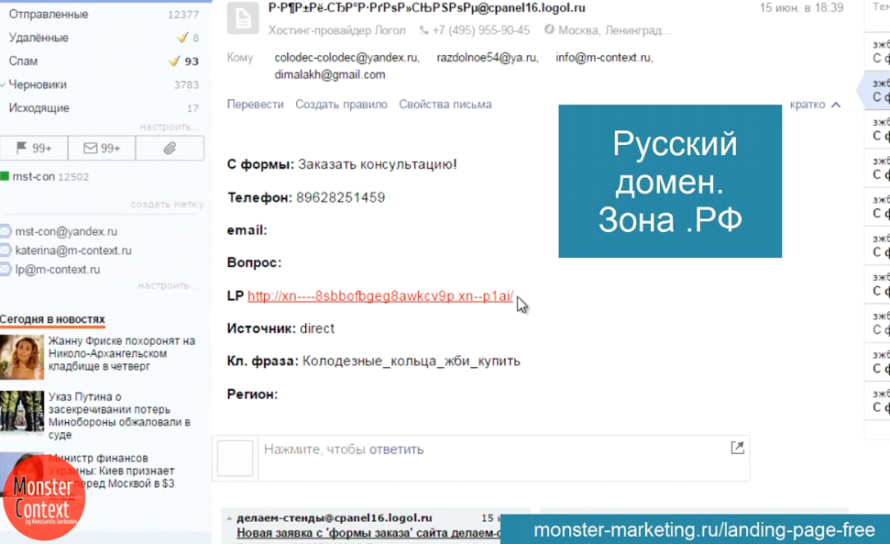
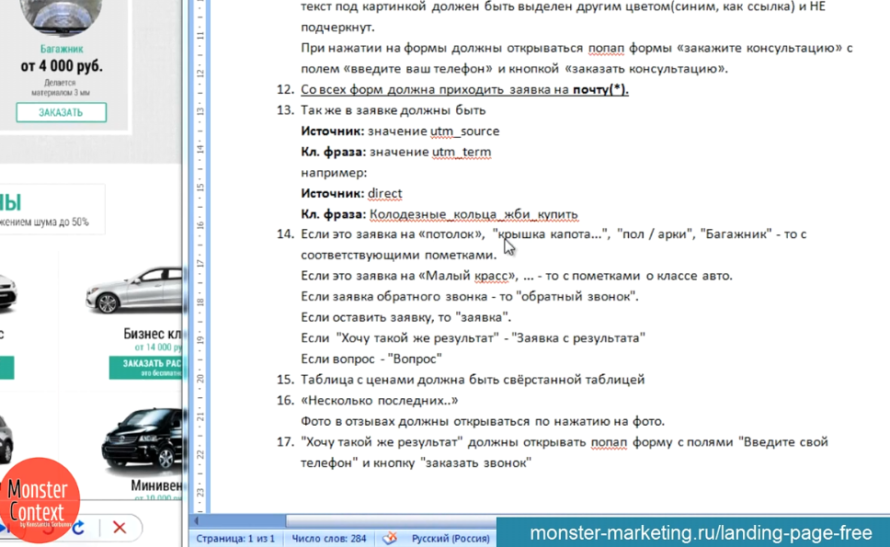
Большинство верстальщиков пытаются таким образом обмануть людей и делают кнопки-рисунки, т.е. вы не можете поменять на них текст, вы не можете их как-либо изменить, очень много проблем появляется. Вам нужно сделать так, чтобы это были программные кнопки, плюс они меньше по времени грузятся и так далее. «Кнопки «заказать обратный звонок» должны открывать: попал в форму с полем «введите свой телефон» и кнопкой «заказать обратный звонок». Здесь все понятно. Здесь я брал из старого ТЗ вариант, не исправил его. «Форма потолок, крышка капота, двери, полуарки и багажник должны реагировать на наведение: одновременно при наведении картинка должна чуть темнеть и текст под картинкой должен быть выделен другим цветом». Либо просто меняться, увидите потом. И «при нажатии на формы должны открываться попап формы «закажите консультацию» с полем «введите ваш телефон» и «кнопкой заказать консультацию». Ну, здесь все логично. «Со всех форм должны при ходить заявки на почту», которую мы сверху указывали. Вот здесь важный момент. «Также в заявке должны быть: источник: utm source, ключевая фраза: utm term». Например, direct и колодезные кольца зжби купить. Сейчас покажу, как это должно выглядеть. Вот, например, заявка с формы, какая форма. С формы заказать консультацию, телефон e-mail, вопрос, лендинг пейдж. Тут написано транскрибация, русский вариант лендинга, источник и ключевая фраза.

Зачем это нужно? Потому что потом, рано, или поздно вы захотите проверить, а с какого источника, например, с Директа, или AdWords идет больше заявок, а вы это сделать не сможете. Либо сможете, но это будете делать через Метрику, например. А здесь можно просто, проанализировав всю почту, сделав поиск по письмам, например, по источникам Директа, либо по источникам AdWords понять, откуда приходило больше заявок. Здесь все очень просто и легко. Тоже самое с ключевыми фразами. Если нужно, вы можете по определенным ключевым фразам собрать хоть какую-то статистику. Далее вы уже сможете подключить свою CRM систему, например, к AMO CRM. Сможете подключить заявки и у вас будет полная статистика, откуда идут люди, с Директа, с AdWords, с каких ключевых фраз и тому подобное. «Если эта заявка на потолок, крышка капота, пол арки, багажник, то с соответствующими пометками».

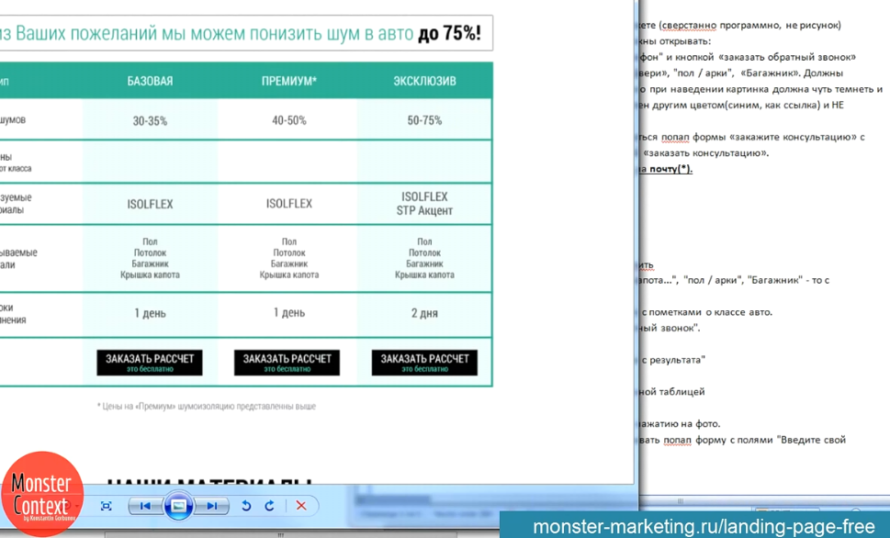
То есть, чтобы у нас заявки приходили точно в соответствии с требованиями нашего клиента. Если он заказывает багажник, то помечается, что заявка идет по поводу багажника, если это заявка на малый класс, средний класс, бизнес класс, то с пометками класс авто. Тоже все логично. Если заявка обратного звонка, то обратный звонок. Если просто заявка, то заявка. Если «хочу такой же результат», помните была у нас такая кнопка «хочу такой же результат», заявка с результата. Если вопрос, который внизу, то вопрос. «Таблица с ценами должна быть сверстанной таблицей». Тоже самое, давайте, посмотрим. Вот она – «исходя из ваших пожеланий, вот она таблица и здесь она должна быть сверстана, а не быть картинкой, как у многих.

Остальное, в принципе, не существенно. Этого вполне достаточно, чтобы программист понял, что нужно сделать.
И теперь нам необходимо найти верстальщика. Искать можно на всех тех же сайтах — freelance.ru, Work-zilla.com и тому подобное. Я покажу шаблон, как нужно сделать, чтобы получить действительно хорошую верстку. Во-первых, не называйте никогда «сверстать лендинг, лендинг пейд.» и тому подобное, потому что, как только вы пишете слово лендинг пейдж, все дорожает в несколько раз. Вы хотите сверстать одностраничный сайт. И вы никого не обманываете, потому что это одна страница. Стоимость. Максимум 3000 рублей. Знаю прецеденты, что за 1250 рублей делают очень хорошую верстку. Срок выполнения – 2 дня, этого вполне достаточно. Варианты оплаты – без предоплаты, потому что у вас не будет конечного результата, пока вы не оплатите, в любом случае. Вы сначала будете смотреть на работу верстальщика у него на хостинге и только после оплаты он вам отдает все файлы. Способ оплаты – тут выбирайте сами, в моем случае электронные деньги. Специализация. Тут понятно, что веб-программирование и описание проекта. Необходимо сверстать одностраничный сайт по psd. Psd у вас есть. Без CMS, только CSS + HTML + JS. Картинка прилагается. Картинка имеется в виду psd в виде jepg. ТЗ будет отослано кандидату. Ничего придумывать не надо, сверстать, как на макете. Прислать две ссылки на сайт и с примерами вашей верстки. Здесь я приписал еще три ссылки работающих сайта с вашей верстки. Три, две в любом случае. И дальше анализируйте кандидатов, выбирайте только тех, кто прислал хотя бы несколько ссылок, смотрите, как все работает и выбираете по своему вкусу.